
Have you ever been stuck doing a repetitive task and wish you could automate your process?
Are you tired of spending time searching for an appropriate extension, only to be met with an empty search result page?
Luckily, if you’re a Chrome user, you can create a Chrome extension in just eight simple steps.
How do we know? We created our own Ubersuggest Google Chrome Extension to streamline our keyword research systems.
In this post, we’ll show you how to make a Chrome extension to help you innovate your tasks and get back to productive work.
What is a Chrome Extension?
Google Chrome extensions are programs you can install in your Chrome browser to change its functionality.
Chrome extensions can help you automate certain functions in your browser, modify existing behaviors, and improve your software’s convenience. There are even Chrome extensions that can improve your SEO.
Chrome extensions are built with HTML, JavaScript, and CSS scripts and are essentially small websites uploaded to the Chrome store.
The only difference between a Chrome extension and a regular website is that Chrome extensions contain a manifest file, which gives them a specific function to execute.
Another way to think about Chrome extensions is that they are a piece of code that changes your browser experience.
For example, the Grammarly Chrome extension allows you to edit and modify your copy as you write. The LastPass extension will enable you to keep your password manager within your browser.
Here are 13 of our favorite Google Chrome extensions for you to consider.
What Can Chrome Extensions Do?
A custom-built extension can perform a single task. This task needs to be narrowly defined and easy to understand for it to work properly.
You can include more than one component or functionality, as long as everything directs the extension towards a singular goal.
Chrome extensions work by using either page actions or browser actions.
A page action is an action that is specific to certain pages.
A browser action is relevant no matter where you are in the browser.
As well, your user interfaces need to be user-friendly and straightforward. These can range from a single icon, think of the Gmail icon, or you can override an entire page for your interface.
Your final deliverable will be a zipped .crx package that users will download and install.
Why Should I Create a Chrome Extension?
Google Chrome is the most widely used browsing software in the world. According to W3Counter, Chrome has 65.3 percent of the total market share.
You should also create a Chrome extension if you are looking to add a simple action to your browser experience.
The benefit of Chrome extensions versus regular applications is they are often easier to build and maintain. Because Chrome extensions are built around a singular function, they take less time and skills to create.
Building a Chrome extension often takes far less time than building an entirely new webpage.
If you want a simple and effective way to modify your browser, then building a Chrome extension is the way to go.
Chrome extensions can also improve your web traffic, see more in the video below.
What Makes a Chrome Extension Successful?
A successful Google Chrome extension will simplify a task or functionality and improve your productivity.
Let’s imagine you are an e-commerce web builder and you’re researching competitor shops. If you install the Koala Inspector extension, you’ll be able to see if Shopify built any website you land on. You can also see what theme was used, if any new updates have been made, and view product statistics.
Another Chrome extension, the News Feed Eradicator for Facebook, can help improve your productivity by blocking your news feed so you can focus on your tasks. It is a simple but effective function that can help you improve your daily workflow.
Both of these extensions execute a simple functionality that improves user experience. When building a Chrome extension, keep simplicity in mind. That’s the secret to a successful extension.
Your Step-by-Step Guide to Creating a Chrome Extension
Now it’s time to build your Chrome extension.
It’s important to note that you need to do this on Google Chrome. This might seem obvious, but not everyone uses Chrome as their default browser.
If you aren’t a regular Chrome user, be sure to install it before you begin these steps.
Also, be sure to check your work frequently as you move through this process. It’s much easier to fix coding errors in the moment than after you finish.
Build a Chrome Extension Step 1: Determine What Your Extension Needs
The first step in building your Chrome extension is to decide on a functionality.
What will it do? What will it look like?
If you want to create an extension for your Google AdWords campaigns, this is the time to decide on how it will work.
An icon is required for all Chrome extensions to be uploaded to the Google Chrome store. Be sure to create or outsource an icon before you begin.
Once you know what your Chrome extension will do, and what you want it to look like, you can start building it out.
Below, we’re going to show you how to build an extension that will let you change the background color of your current page.
Build a Chrome Extension Step 2: Create a Directory for Your Extension
To begin building your Chrome extension, you’ll need to create a new directory to house all of your extension’s files.
This is important because, for Chrome to load your plugin, it needs to be pointed towards a folder containing your extension files.
You can add all of the files you will need for your extension into this directory.
Build a Chrome Extension Step 3: Make Your Extension’s Manifest File
The next step is to create your extension’s manifest file.
This file will tell Chrome how to load the extension properly.
Create a file called manifest.json and add it to your directory.
Then, add any code you might need to your manifest file.
For our purposes, the code will look like this:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3
}
Build a Chrome Extension Step 4: Load Your Extension into Chrome and Check for Errors
Now it’s time to test your extension to make sure Chrome will run it.
Follow these steps:
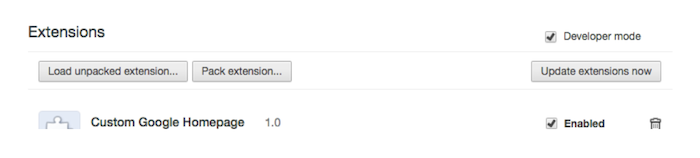
- Go to chrome://extensions in your Google Chrome browser
- Check the Developer mode checkbox in the top right-hand corner
- Click “Load Unpacked” to see a file-selection dialog
- Select your extension directory

If your extension is valid, it should load immediately.
If it is invalid, you will see an error message at the top of your page. If this is the case, look for errors, correct them, and try loading your extension again.
The most common errors people make here are syntax errors. Double-check all of your commas and brackets and make sure they are formatted correctly.
Also, make sure the Enabled box next to your extension is checked so you can see it performing live.
Build a Chrome Extension Step 5: Develop Your Background Script
Next, you’ll need to add some background script to tell your extension what to do.
First, create a file named background.js inside your extensions directory.
Then, add your script.
For our color-changing extension, we’ll be using this script:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
}
}
This file will alert Chrome that it needs to scan for additional instructions.
The extension we are building will also require a listening event for runtime.onInstalled within the background script.
Within the onInstall listener, the extension will set a value with the storage API. This allows multiple extension components to run and edit that value.
let color = ‘#3aa757’;
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
console.log(‘Default background color set to %cgreen’, `color: ${color}`);
});
Most API’s will need to be registered in the “permissions” field of your manifest. Like this:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”]
}
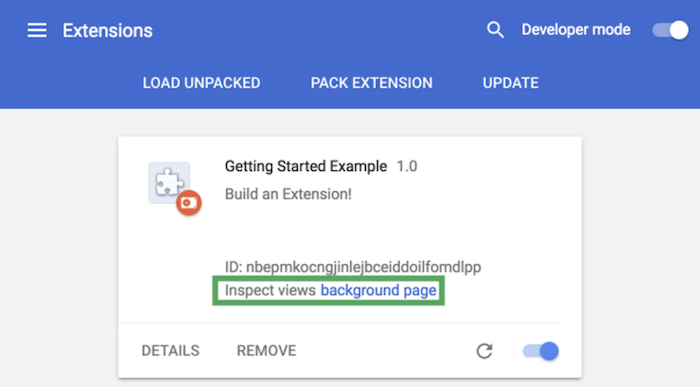
Next, go back to your extension management page and click Reload.
You should see a new field for Inspect views come up. There will also be an accompanying blue link that reads the background page.

Click the link and you will see the background script’s console log, which reads “Default background color set to green”.
Content scripts can also be added to run page-by-page scripts.
Content scripts should be added directly into your manifest file.
Build a Chrome Extension Step 6: Create Your User Interface
Your extension can have a range of user-interfaces, from pop-ups to tooltips, and more.
To begin designing your interface, you need to register a browser action in your manifest.
For our example, we’ll use a pop-up. The code looks like this:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”button.css”>
</head>
<body>
<button id=”changeColor”></button>
</body>
</html>
You’ll need to declare this code within your manifest in order for it to work.
To do this, add an action to your manifest and set popup.html as the action’s default_popup.
Your script should look like this:
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”],
“action”: {
“default_popup”: “popup.html”
}
}
This specific pop-up references a CSS script, so you’ll need to add another file to your directory. Name it appropriately, and add this:
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
border: none;
border-radius: 2px;
}
button.current {
box-shadow: 0 0 0 2px white,
0 0 0 4px black;
}
For our example, you’ll also want to add color to your popup buttons. Later on, this color will be used for the background of your page as well.
Create and add a file named popup.js with the following code to the directory.
// Initialize button with user’s preferred color
let changeColor = document.getElementById(“changeColor”);
chrome.storage.sync.get(“color”, ({ color }) => {
changeColor.style.backgroundColor = color;
});
This will grab the button from popup.html and request the color value. Include a script tag to popup.js in popup.html like this:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”button.css”>
</head>
<body>
<button id=”changeColor”></button>
<script src=”popup.js”></script>
</body>
</html>
From there, you can add badges to show the state of your extension. For example, a badge can tell a user if the extension is activated or not, on or off.

Toolbar icons fall under action in the default_icons field.
Place any desired images within your directory and then tell the extension how to use the images.
{
“name”: “Getting Started Example”,
“description”: “Build an Extension!”,
“version”: “1.0”,
“manifest_version”: 3,
“background”: {
“service_worker”: “background.js”
},
“permissions”: [“storage”],
“action”: {
“default_popup”: “popup.html”,
“default_icon”: {
“16”: “/images/get_started16.png”,
“32”: “/images/get_started32.png”,
“48”: “/images/get_started48.png”,
“128”: “/images/get_started128.png”
}
}
}
For images, 16×16 and 32×32 sizes are recommended. All icons should be square, or else they may end up distorted.
If you don’t supply an icon, Chrome will add a default one for you.
When designing your Chrome extension user interface, keep it simple and user-friendly.
Google says all extension interfaces should add to a browsing experience, not distract from it.
Before moving on, reload your extension and make sure everything looks right.
Build a Chrome Extension Step 7: Add in Some Logic
Logic furthers your user interface interaction.
Add logic scripts to whatever user-interface options you included.
Logic can tell your extension to perform certain actions, such as what to do when a button is clicked.
For example, if you used the popup.js script, you’ll want to include your logic at the end of it.
For our example, you can use this script:
// When the button is clicked, inject setPageBackgroundColor into current page
changeColor.addEventListener(“click”, async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: setPageBackgroundColor,
});
});
// The body of this function will be executed as a content script inside the
// current page
function setPageBackgroundColor() {
chrome.storage.sync.get(“color”, ({ color }) => {
document.body.style.backgroundColor = color;
});
}
function setPageBackgroundColor() {
chrome.storage.sync.get(“color”, ({ color }) => {
document.body.style.backgroundColor = color;
});
}
This code triggers a programmatically injected content script. This turns the background color of the page to the same color as your previously added button.
From here, your extension should be fully functional. Any new additions will be bells and whistles.
Build a Chrome Extension Step 8: Test Out Your Extension
Just like A/B testing in marketing, it’s important to continuously test your extension to ensure everything works.
Test it out yourself, or have someone else test it.
If you have another person test it, do it without giving them instructions to make sure it’s intuitive to use.
Make changes as needed, then test your extension again.
Even after you launch your extension, you can continuously optimize and improve it. That’s how we got the Ubersuggest Chrome extension 2.0.
Once you’re happy, it’s ready to use.
Can I Practice Making a Chrome Extension?
Once you upload your extension to the Chrome store it’s live and usable.
If you don’t want your Chrome extension to be publicly accessible, you can always make a GitHub repo that people can clone from.
This requires giving people access to your source code, so be sure to consider this before uploading anything onto GitHub.
You can also experiment with open source samples before diving into your extension.
Samples for Chrome Extensions are available on Google’s GitHub.
Conclusion
Creating a custom Google Chrome extension is a great way to improve your browser functionality and create optimal user experiences.
What’s more, your tool can drive traffic to your website, so modifying that experience can result in new leads for your business.
Remember, some of the most powerful Chrome extensions were built by people just like you!
It may be a learning curve to get your extension where you want it to be, but it’s worth it when you have an exciting new feature to show off to your friends—and prospective clients.
What kind of Chrome extensions have you built?



