
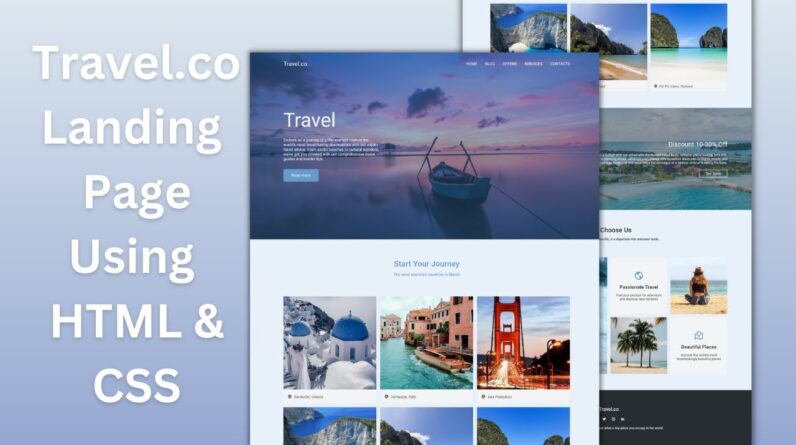
Learn how to design and build your own stunning travel website using HTML and CSS with our step-by-step tutorial. From beginner tips to advanced techniques, our comprehensive guide will take you through the process of creating a responsive website that showcases your travel content. Join us and unleash your creativity today!
Source Code: https://github.com/WebDesignMastery/Travel.io_08-04-23
Don’t forget to like and subscribe to our channel for more web development tutorials!
How to design a responsive travel landing page
HTML and CSS tutorial
Step-by-step guide to website design
Responsive web design for travel websites
Travel landing page design tutorial
HTML and CSS coding tutorial
Beginner-friendly website design tutorial
Creating a travel website from scratch
HTML and CSS website development
Website design tips and tricks
Travel website design inspiration
HTML and CSS techniques for web design
Responsive web design best practices
Designing a professional travel landing page
Creating a visually appealing website using HTML and CSS
Optimizing web design for mobile devices
Building a user-friendly travel landing page
HTML and CSS layout for travel websites
Improving website loading speed with HTML and CSS
Designing a modern travel landing page