
One of the best parts of creating a website is getting to see your vision come to life. With WordPress and WP Website Builder, you can use customizable and professional templates to design a beautiful, fully functional website for FREE.
WP Website Builder is powered by BoldGrid, which includes a collection of plugins, themes, and services designed to make building and managing WordPress websites easier.
In this video, I’ll show you how to build a website in less than an hour with WP Website Builder. Pretty soon, you’ll know how to use BoldGrid to build a website confidently and quickly.
If it’s your first time accessing your WordPress site with WP Website Builder installed, you’ll be presented with a setup wizard called Inspirations.
Inspirations includes three easy steps that’ll help you get your site up and running in a matter of minutes.
From the Inspirations wizard, select Let’s Get Started to view 200+ beautifully-designed themes. To install a theme, mouse over your choice and click Select.
Next, the Content page. Here, you’ll find several important aspects of building your website — for example, you can load common, pre-built content pages to your site. Just click Change Content to view your options.
From here, you can choose a Base, Five Page, or Kitchen Sink page set. If you want a blog for your site, you’ll choose that here too.
The Content wizard also includes an easy-to-use tool for checking how responsive your theme is on mobile screens, which is crucial for SEO.
Once your content structure is set, click Next to move on to the Essentials panel.
The Essentials panel is an optional portion of the wizard but is worth filling out. This info will automatically be added to specific key areas of your website’s theme, such as your Contact page. Once you’ve filled out the form, click Finish and Install to start customizing your new website!
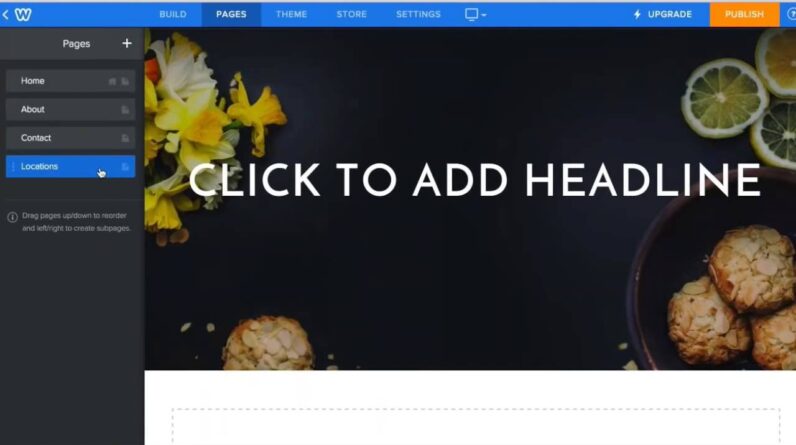
Back in your WordPress dashboard, you’ll see your pre-loaded content pages when you navigate to the Inspirations menu. To show you how to design page elements with the builder, let’s click on the pencil “edit” icon next to Testimonials.
Select Add Block to add or move content.
This will take you to a live view of your page with drag-and-drop editing tools. You can also use the Types drop-down menu to get more block options.
After adding blocks to your page, click the checkmark in the upper right-hand corner of the page to return to your editing panel. Then, select any block to engage the editing tools.
Once you’re done making changes, you can choose to save your page as a draft or publish your content.
You’ll never have to settle for boring design when you can build dynamic, visually-stunning WordPress websites with WP Website Builder.
Now you know how to build a website in less than an hour using WP Website Builder at DreamHost. If you’d like even more DreamHost tips and tricks to build your online presence, be sure to check out the links in the description box below (https://www.dreamhost.com/academy) and don’t forget to subscribe! See you next time!