Now up to 50% OFF!! ✨ BIG END OF YEAR SALE ✨ Cheers to the New Year! 🥂Bring in the New Year with a brand new look for your online business! https://createdbyvisionllc.etsy.com
✨ Grab Your FREE Copy of the Turn Your Expertise into Online Business Success Workbook! ✨Go to createdbyvision.com 🖥️
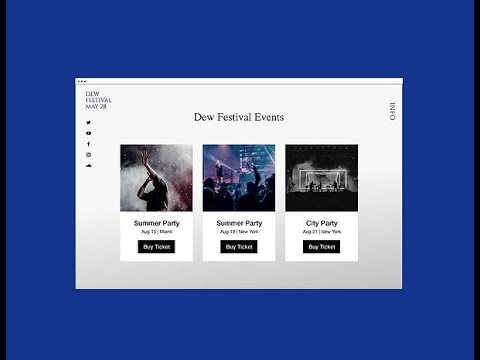
Welcome to my channel! In this tutorial, I’ll walk you through the process of creating a captivating scrolling text effect on your website. Learn how to add dynamic and eye-catching text animations that will engage your visitors.
🌐 Visit my shop, where you can find amazing resources to easily start and scale your online business: https://createdbyvisionllc.etsy.com
🖥️ Purchase the website used in this tutorial!
https://www.etsy.com/listing/1342088847/wix-website-template-aesthetically?click_key=0dead3bc7e36fce64d782a5f1d85238cd2b7c211%3A1342088847&click_sum=8d2c02d5&ref=shop_home_active_11&sts=1
🎨 To learn more about HEX Code
https://htmlcolorcodes.com/
If you found this tutorial helpful, please like and subscribe to my channel for more exciting web design tutorials, and business tips and tricks!
HTML Code for Scrolling Text
<marquee behavior=”scroll” direction=”left”><font size=”4″ color=”#00d1d6″>Website Design Tutorial</marquee>
HTML Code for Scrolling Text (to change font)
<marquee behavior=”scroll” direction=”left”><font size=”4″ color=”#00d1d6″ style=”font-family: Garamond”>Website Design Tutorial</marquee>
**Please note, angled brackets cannot be uploaded to YouTube descriptions. Therefore, if you use these HTML codes, be sure to retype all the brackets (‘<’ or ‘>’).
HTML Entity to Create a Space
 
#code #WIX #websitedesigning #ScrollingTextEffect #WebsiteDesign #WebDevelopment #TextAnimation #WebsiteStyling