
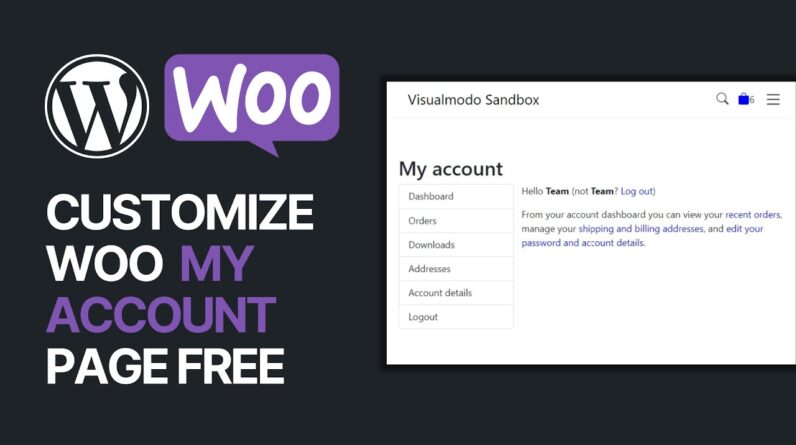
In today’s video tutorial we’ll learn a simple, fast and effective method to customzie the WooCommerce My Account Page on your WordPress store for free.
Download WordPress themes and plugin free https://visualmodo.com/
How to Put Your WordPress Website in Maintenance Mode Easy and For Free? 🚧 https://www.youtube.com/watch?v=QqSIuO2Zbos
🛒 How To Edit and Customize All WooCommerce Pages Easily and For Free – No Coding Needed Tutorial https://www.youtube.com/watch?v=te3ipdZrgmA
Customize your default My Account page. Rearrange them, hiding existing core endpoints. You can also change the default endpoint. Modify an existing endpoint. Add a custom link to your “My Account” page. Drag and drop user interface. Show/hide Woocommerce core endpoints.
Rearranged my account’s core WooCommerce endpoint; adding an additional class to the core endpoint. Add a new link as an endpoint on my account page. Display user avatar on My Account page. Drag and drop user interface #myaccount #wordpress #woocommerce
Customizing WooCommerce My Account page is one of the most requested features from designers and developers.
The My Account page of an eCommerce website is absolutely essential to its smooth operation and should be well designed to allow users to take full advantage of account management and, of course, be customized to convert more sales and/or incentives Returns business.
The My Account page is a real WordPress page (you can find it under Pages) that includes a WooCommerce shortcode. Such a shortcode outputs the default account management tab with its unique content.
To customize the appearance, layout, content and design of the My Account page (and of course all of its subpages, such as the Edit Address page), you have two different options.
If you’re familiar with PHP customization, almost anything can be done with simple code snippets: add custom tabs, remove tabs, change tab’s content, sort tabs, and more. We’ve seen this on Business Bloomer, but I’ll link to a couple of articles and tutorials below as reminders.
Another elegant option is to use a plugin. Sometimes it’s a quick and error-free way to achieve what you want without writing code. That’s up to you – so in this article we’ll see both ways!
⭐ Free Goods of the Week: Download these 6 free goods before it’s too late! https://crmrkt.com/NloAlj
⭐ Buy Website Hosting Plan and Gain a Free Domain At https://bluehost.sjv.io/EaMeRe
⭐ Best VPN service https://www.jdoqocy.com/click-100626937-15074150
⭐ Register Your Domains Hassle-Free https://namecheap.pxf.io/rnmrdB
⭐ Managed Cloud Hosting https://www.cloudways.com/en/?id=309377
I hope you guys enjoy this video, feel free to use the comments section below in case you have any questions, and don’t forget to check out that Visualmodo website and subscribe to our channel for more web design and development training videos. Please check the links below for more content.
Website https://visualmodo.com/
Facebook https://www.facebook.com/visualmodo
Instagram https://www.instagram.com/visualmodo/
Twitter https://twitter.com/visualmodo