
How to Edit a Web Page/Change Text in Your Browser [Tutorial]
Usually when editing a web page we use a specific editing tool such as Adobe Dreamweaver, CoffeeCup, Bluefish or one of the other development tools. But what about if we are just brainstorming or want to try out something on a live page? We could make a copy of the page in our tool of choice and play around with that. Or we could do it within our web browser. This tutorial is going to show you how to edit a web page in your browser.
Issues addressed in this tutorial:
how to edit a webpage
how to edit a web page with inspect element
how to edit a web page in chrome
how to edit a webpage with inspect element
how to edit a webpage using inspect element
how to edit a web page temporarily
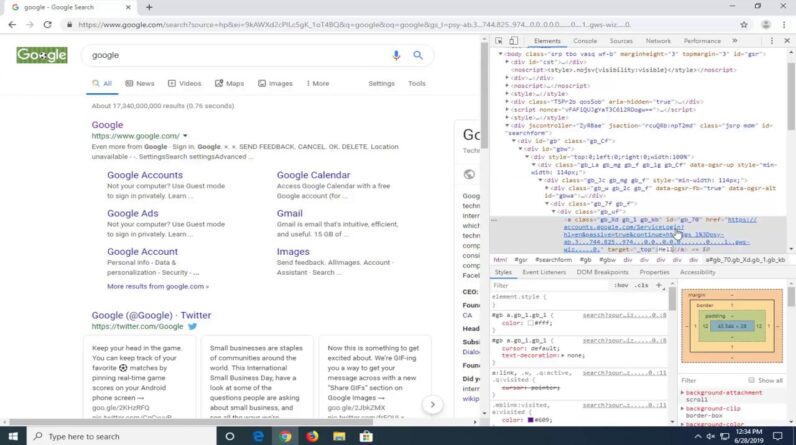
Referred to as Developer Tools, Firefox calls the feature Inspect Element while Chrome calls it Inspect. Either way, it’s a way for the browser to peek behind the sheen of your design and take a look at the code that drives it. This feature is quite well known and is used a lot. What isn’t quite so well known is the ability to make changes to that code on the fly.
This tutorial will apply for computers, laptops, desktops,and tablets running the Windows 10, Windows 8/8.1, Windows 7 operating systems.Works for all major computer manufactures (Dell, HP, Acer, Asus, Toshiba, Lenovo, Samsung).