
Learn How To Make A Website Header Using HTML And CSS Step By Step | Web Design In HTML & CSS Tutorial
❤️ SUBSCRIBE: https://goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 https://easytutorialspro.com/go/course/
————————————-
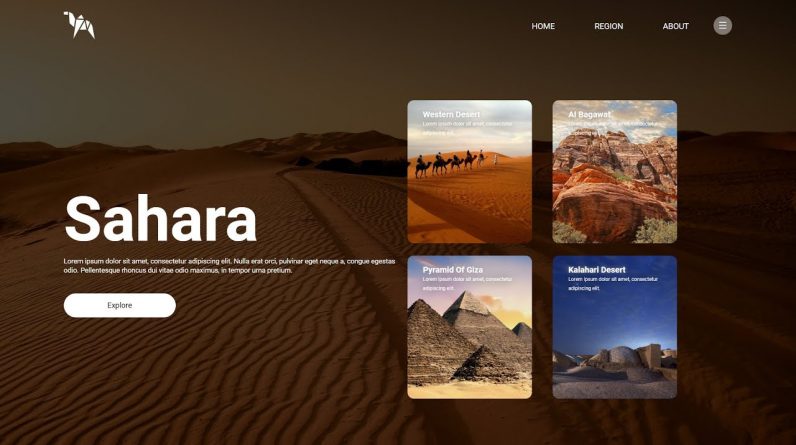
Here in this video we will create a travel website header section using HTML and CSS. On this web page we will make a navigation bar with logo, some links and menu icon.
after that there will be 2 columns with some title, text and images. We will also learn to create hover effect on Image.
Download Images: https://drive.google.com/file/d/1ZbDTohhYCavmSS8aJXyhU43xPrbT6zm0/view?usp=sharing
————————————-
Recommended Videos:
Complete HTML and CSS course for beginners
► https://www.youtube.com/watch?v=GAZVvpjxYQY
Create Login and Registration form using HTML CSS
► https://www.youtube.com/watch?v=L5WWrGMsnpw
Make Contact us page in HTML and CSS
► https://www.youtube.com/watch?v=orBQesFBkXg
Create Range Selector Input filed using HTML & CSS
► https://www.youtube.com/watch?v=Ow0QjqmaRtQ
Make Full Website With HTML and CSS
► https://www.youtube.com/watch?v=zmun7JzWGPE
————————————-
My recommended tools and tutorials
👉 https://easytutorialspro.com/
————————————
Image Credit:
http://pexels.com/
https://freepik.com/
————————————-
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join
————————————-
Like – Follow & Subscribe us:
◼️ YouTube: https://goo.gl/tTFmPb
◼️ Facebook: https://goo.gl/qv7tEQ
◼️ Twitter: https://twitter.com/ItsAvinashKr