📌 What You’ll Learn:
How to create tables in HTML to organize data
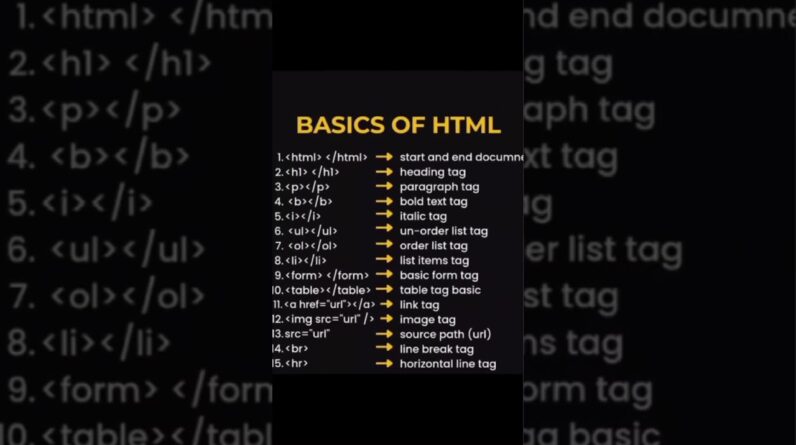
Understanding table elements: table, tr, th, td
Adding headers, rows, and columns to structure information effectively
🔧 Requirements:
Laptop or PC with a text editor (e.g., VS Code or Notepad++)
Completion of Tutorial 5 (Nested Lists)
Internet connection (for accessing resources)
📆 New Content Schedule: A new video in this HTML course series is uploaded daily at the same time, so check back tomorrow for the next tutorial!
📬 Subscribe for More Tutorials: Don’t forget to subscribe and hit the bell icon 🔔 to keep learning HTML in English and stay updated on each new lesson