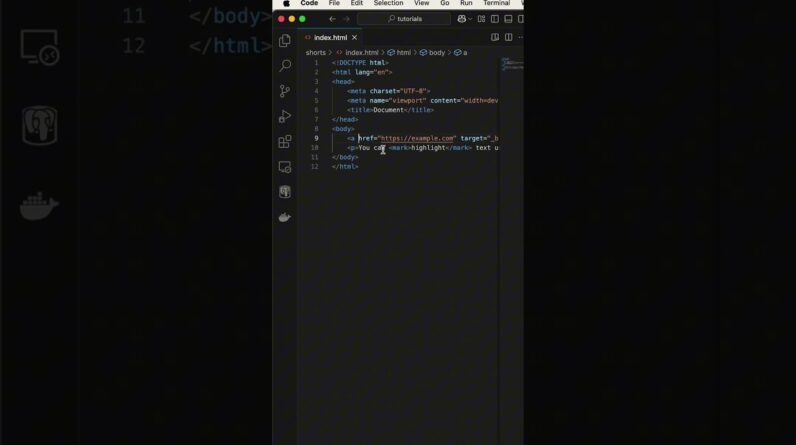
Ready to build your first website? HTML or Hypertext Markup Language is one of the core building blocks of the web. Learn the history of HTML and how it’s used to give structure to a webpage. Learn more at https://fireship.io
#webdev #programming #100SecondsOfCode
🔗 Resources
HTML history https://home.cern/science/computing/birth-web/short-history-web
HTML basics https://developer.mozilla.org/en-US/docs/Web/HTML
Watch my Web 1.0 beta short https://youtu.be/ZIv4hb_Swug
🔥 Get More Content – Upgrade to PRO
Upgrade to Fireship PRO at https://fireship.io/pro
Use code lORhwXd2 for 25% off your first payment.
🎨 My Editor Settings
– Atom One Dark
– vscode-icons
– Fira Code Font
– MonoLisa Font used for snippets
🔖 Topics Covered
– What is HTML?
– HTML history
– How to build your first website?
– HTML intro for beginners
– How does HTML work
– Document Object Model