
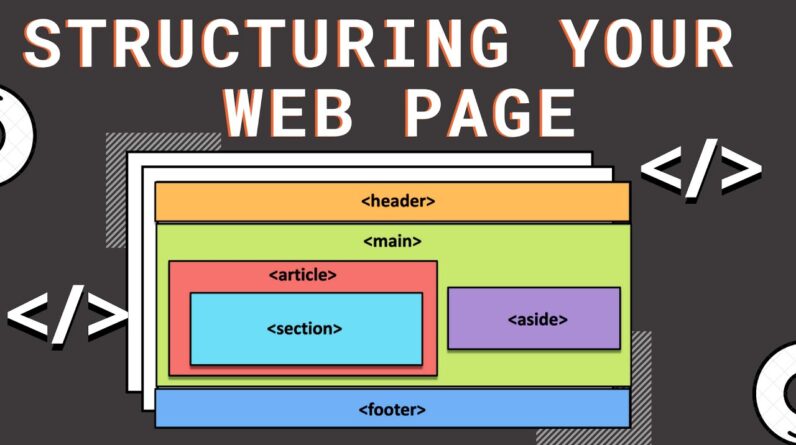
How to structure & layout your web page & content using the newer HTML5 structural & semantic elements like header, footer, main, article, section & aside elements?
Structural Elements (Web Page):
https://juthikashetye.github.io/Code-Range-Demos/structuralElements.html
Structural Elements (Code):
https://github.com/juthikashetye/Code-Range-Demos/blob/master/structuralElements.html
Link to all demos from all tutorials:
https://juthikashetye.github.io/Code-Range-Demos/
Timestamps:
Objectives: 0:20
Importance of Web Design: 0:56
Structural and Semantic Elements in HTML5: 1:50
Header: 3:26
Headings: 4:50
Main: 6:09
Paragraph: 7:34
Article: 8:04
Section: 9:36
Aside: 10:49
Footer: 12:28
Review: 14:11