Learn to create simple basic HTML website using Notepad++ in 2021. This HTML tutorial for beginners will show you how to create a basic html page in Notepad++. We will go through all common html tags one by one. Notepad++ provides you many handy tips to create html website easily and quickly.
⌚ TIME STAMPS ⌚
00:00 INTRODUCTION
00:57 Create your first HTML page
08:31 Review Your HTML page
09:22 HEAD tag
09:44 BODY Tag
10:31 Heading HTML tags
12:41 Paragraph tag
13:51 Line Break tag
15:57 Text Formatting Tags
18:45 Lists (Ordered and Unordered list)
23:33 Comments in HTML
25:29 Horizontal line tag
27:08 IMG tag (Add Image to HTML)
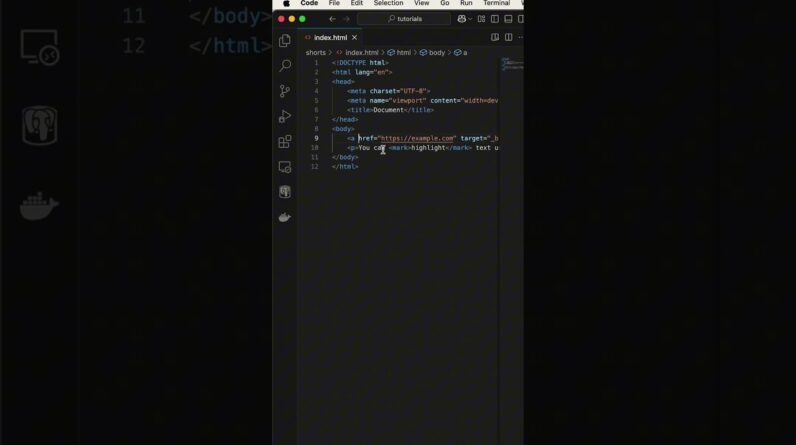
31:40 Hyperlink A tag (Add Link in HTML website)
34:30 Mail Link (Add an email link in the HTML page)
#HTMLWebsiteBasics #HTMLNotepad++ #NotepadPlusPlusHTMLWebsite
💡 Must-Have Professional Setup I recommend 💡
⌨ Mechanical Keyboard ⌨
If you are not using Mechanical Keyboard, you are missing on so much, https://geni.us/havitkb (Amazon)
🎧 Wireless Headset 🎧
Don’t underestimate the value of a quality headset. Jabra wireless headset is industry standard for the professional environment, https://geni.us/JabraHeadset (Amazon)
🏠 Electric Standing Desk 🏠
WFH? Improve your posture and reduce back issues, with this electric, height-adjustable Stand Up Desk (fits dual monitors), https://geni.us/ElectricDesk (Amazon)
🖥️ Dual Monitors 🖥️
Increase your productivity by 20-30% (according to scientific studies) by using Dual Monitors using this Dell 24″ 144 Hz Monitor, https://geni.us/Dell24Monitor (Amazon)
💺 Ergonomic Chair 💺
Affordable and Ergonomic office or computer desk chair, https://geni.us/ErgoChair (Amazon)
–––––––––––––––––––––––––––––––––––––––––
I use affiliate links above, which gives me a small commission to support videos on this channel, the price to you is the same.
🚩 Checkout My other playlists 🚩
Notepad++ HTML tutorials, https://www.youtube.com/playlist?list=PL1z4RL0Mc_2UPZkru5IMmmU0Vz42gOlBg
Notepad++ tips and tricks, https://www.youtube.com/playlist?list=PL1z4RL0Mc_2XuRjFgG8Xgjc8XYTZK8QJq
Notepad++ Themes, Fonts, Look and Feel, https://www.youtube.com/playlist?list=PL1z4RL0Mc_2VCxeAGTVpTgb2MwkIkUurt
Notepad++ One Minute Challenge, https://www.youtube.com/playlist?list=PL1z4RL0Mc_2U-MDWdJyVNihFAWF_8O2eS
HOW TO USE NOTEPAD++ FOR HTML TO CREATE A WEBSITE
=================================================
LEARN HOW TO MAKE WEBSITE FOR FREE. ALL YOU NEED IS NOTEPAD++ & YOUR IMAGINATION!
1. Open Notepad++.
2. Create a new document.
3. File ► Save ► index.html (Avoid using spaces, Use ‘_’).
4. Type the following HTML as shown in the video.
NOTE: Avoid an urge to copy and paste. As you type, you are training
your brain to learn these commands and information. So, at
least in the beginning of learning HTML, avoid copy/paste.
5. Save the file again. Syntax highlighting should come up. (This is the reason
you should use notepad++ to create HTML website, and not Notepad,
that Microsoft ships with).
6. Now, go to your file explorer and double click on this file.
It should open in your default web browser (Google Chrome/MS Edge)
7. Congratulations. You have created in Notepad++ your very first html website. You can also view current file in different browsers from View ► View Current File In.
LET’S REVIEW WHAT WE JUST DID.
==============================
Each html page consist of
1. DOCTYPE – Declaration to web browser about the HTML version.
2. HEAD (header block),
3. BODY block – All your html webpage will go between body tags.
HTML, HEAD, BODY etc are called HTML TAGS. Each tag should have its
closing tags.
LET’S ADD SOME HTML TAGS IN OUR NOTEPAD++ HTML DOCUMENT
=======================================================
Let’s add some HTML tags. There are numerous HTML tags. We will just learn
the most common ones so that you can create your own website.
1.HEADING HTML TAGS
h1, h2, h3…..
Notice, it is not case sensitive.
2.PARAGRPH TAGS
p tags
Notice, that text breaks are not affected.
3.LINE BREAK
If you want line break at particular paragraph.
4.TEXT FORMATTING HTML TAGS
Bold – b
Italics – i
Underline – u
Center – center
Strikeout
Superscript
Subscript
5.LISTS
ORDERED LISTS (ol) – Numbered list
UNORDERED LISTS (ul) – bullet points
LIST ITEMS (li)
6.COMMENTS
7.HORIZONTAL LINE
8.IMAGE HTML TAG
9. HYPERLINKS
10. EMAIL LINKS HTML TAG
#LearnBasicHTML
(#UseNotepad++forHTMLToCreateWebsite #Notepad++HTMLWebsite)
Music Credits:
––––––––––––––––––––––––––––––
Track: Our Leaves in the Breeze — Artificial.Music [Audio Library Release]
Music provided by Audio Library Plus
Watch: https://youtu.be/0X4o960ge9c
Free Download / Stream: https://alplus.io/our-leaves-breeze
––––––––––––––––––––––––––––––