
Course Title: HTML Essentials: A Beginner’s Tutorial
Course Description:
Welcome to HTML Essentials, a beginner-friendly tutorial designed to introduce you to the fundamental building blocks of web development. Whether you’re an absolute beginner or someone looking to reinforce their HTML skills, this course is your gateway to understanding the language that forms the backbone of every webpage on the internet.
Course Overview:
HTML (Hypertext Markup Language) is the bedrock of web development, enabling the creation of structured and semantic content on the web. This course provides a hands-on and accessible approach to learning HTML, covering everything from basic syntax to creating interactive web pages.
Key Learning Objectives:
Introduction to HTML:
Understand the role of HTML in web development.
Learn about the basic structure of an HTML document.
HTML Elements and Tags:
Dive into HTML elements and tags for text, images, links, and more.
Explore semantic tags to enhance the structure and accessibility of your web content.
Document Structure and Headings:
Master the proper use of headings, paragraphs, and lists for content organization.
Understand the importance of a well-structured HTML document.
Hyperlinks and Navigation:
Create hyperlinks to connect web pages.
Implement navigation menus and anchor links for a seamless user experience.
Multimedia Integration:
Embed images, audio, and video elements into your web pages.
Learn best practices for optimizing and displaying multimedia content.
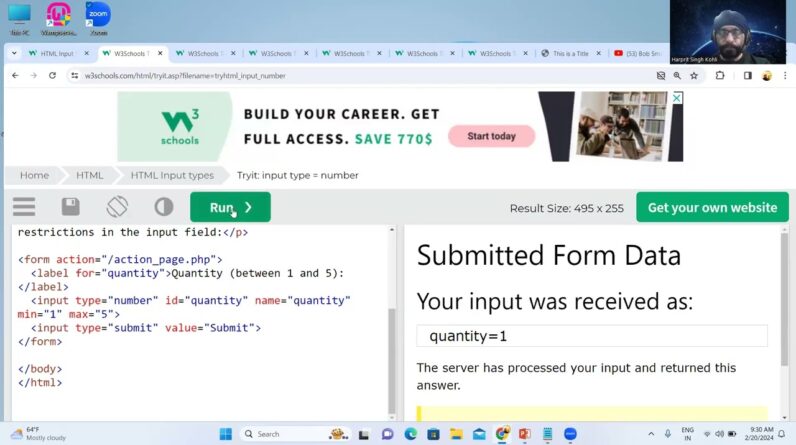
Forms and User Input:
Understand the creation of HTML forms to gather user input.
Implement various form elements for data collection.
HTML5 Semantic Elements:
Explore the modern semantic elements introduced in HTML5.
Learn how to use elements like article, section, and nav for enhanced page structure.
Responsive Design with HTML:
Grasp the basics of creating responsive web pages with HTML.
Implement meta tags and viewport settings for better mobile compatibility.
Course Format:
Bite-sized video lectures for easy comprehension.
Hands-on coding exercises to reinforce learning.
Quizzes to test understanding and retention.
Q&A forums for interactive discussion and problem-solving.
Prerequisites:
No prior coding experience is required.
By the end of this course, you will have a solid foundation in HTML, allowing you to create and structure web content with confidence. Join us on this HTML Essentials journey, and unlock the key skills needed to embark on your web development adventure.