
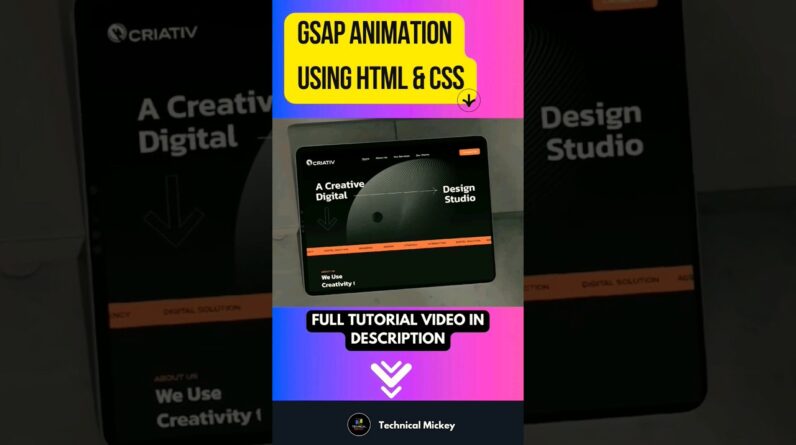
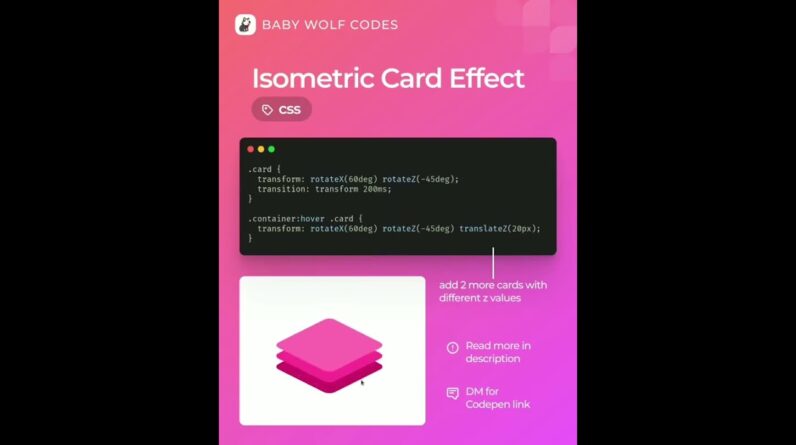
The 3D transform properties in CSS allows us to create some cool effects such as this one 😎
The example shown here is just for a demonstration, you can use this for things like mockups, loading effects, in charts, etc.
For this demo I used three cards that are laid on top of each other (using position absolute)
👉🏻 I automate the translate x differently, the first card is held static, the second one translated through some distance and the third card through twice the distance.
DM me to get the link for this codepen. 💬
#css
#csstricks
#frontend
#webdesign
#webdevelopment
#webdeveloper
#html
#fronenddevelopers
#javascript
Post by @baby_wolf_codes