Complete Modern Javascript / es6 Course Part 2
Source Code : https://github.com/harshitvee/javascript-beginning-to-mastery/tree/main/part2
Part 1 Link : https://youtu.be/chx9Rs41W6g
Complete Syllabus : https://docs.google.com/document/d/1szmtyiymgBkIrsvtMzTESIh80uP2bUZGQ4BYAsdvfBM/edit?usp=sharing
Time Stamp
00:00 Introduction
02:39 How javascript works overview
16:19 How javascript execute code
18:00 Global execution context
32:11 What happens to function declarations ?
45:33 What is hoisting ?
49:07 What happens to function expressions ?
56:18 Are let and const are hoisted ?
01:08:36 Quick summary of what we’ve learned so far
01:14:54 Function execution context
01:31:46 Scope chain
01:40:53 Intro to closures
01:47:02 Closures Example 1
02:07:57 Closures Example 2
02:17:22 Closures Example 3
02:31:55 Closures Example 4
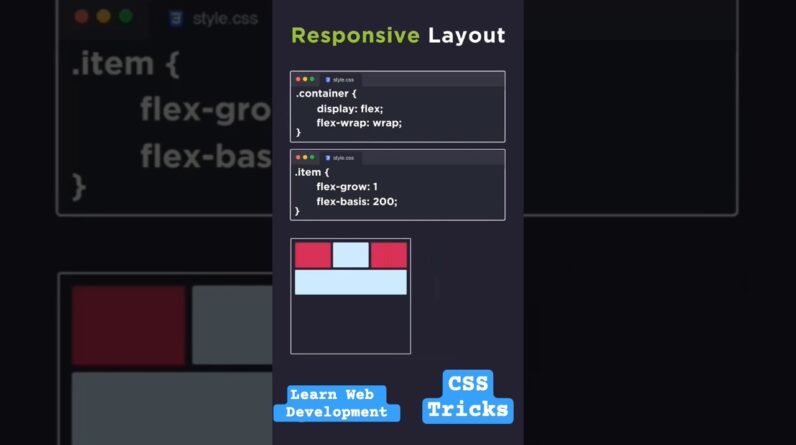
02:50:43 Create Webpage using HTML & CSS
03:25:37 Async vs Defer | Correct way of linking JS file
03:39:46 What is DOM ?
03:47:38 getElementById
03:52:23 querySelector
03:57:48 textContent and innerText
04:02:53 Change the styles of elements
04:09:20 get and set attributes
04:14:29 querySelectorAll & getElementsbyClassName
04:20:01 Iterate elements
04:32:14 innerHTML
04:36:19 DOM Tree
04:52:30 Traversing DOM Tree
05:16:55 classList ,add and remove, toggle classes
05:25:10 Add HTML element using JavaScript
05:31:49 createElement, append, prepend, remove, before, after
05:40:15 insertAdjacentHTML
05:45:45 Clone Nodes
05:48:58 appendChild, insertBefore, replaceChild, removeChild
05:54:10 static list vs live list
06:01:17 How to get the dimensions of an element
06:04:40 Intro to events
06:16:35 This keyword inside eventListener callback
06:21:17 Click event on multiple buttons
06:31:27 Event object
06:45:02 Events Behind the scenes
07:04:32 practice with click events
07:06:51 Little demo project
07:18:09 Keypress & mouseover event
07:22:38 Event bubbling & Event Capturing
07:43:28 Event Delegation
07:49:25 Project Using Event Delegation