Learn HTML and CSS from scratch by building 6 projects and solving 80+ coding challenges. Go here for the interactive browser-version: https://scrimba.com/links/htmlandcss
⭐️ Code ⭐️
🔗 Interactive version: https://scrimba.com/links/htmlandcss
🔗 GitHub repo: https://github.com/scrimba/learn-html-and-css
✏️ This course was created by Per Harald Borgen, the co-founder and CEO of Scrimba. You can follow Per on Twitter here: https://twitter.com/perborgen
🛠 Tools used:
🔗 Netlify: https://www.netlify.com/
🔗 VS Code: https://code.visualstudio.com/
🔗 GitHub Desktop: https://desktop.github.com/
🔗 Figma: https://www.figma.com/
🔗 Coolors: https://coolors.co/
🔗 Google Fonts: https://fonts.google.com/
🔗 1001 Fonts: https://www.1001fonts.com/
⭐️ Contents ⭐️
0:00:00 Introduction
Build and deploy your first website
0:01:32 1: Welcome to the HTML & CSS Course
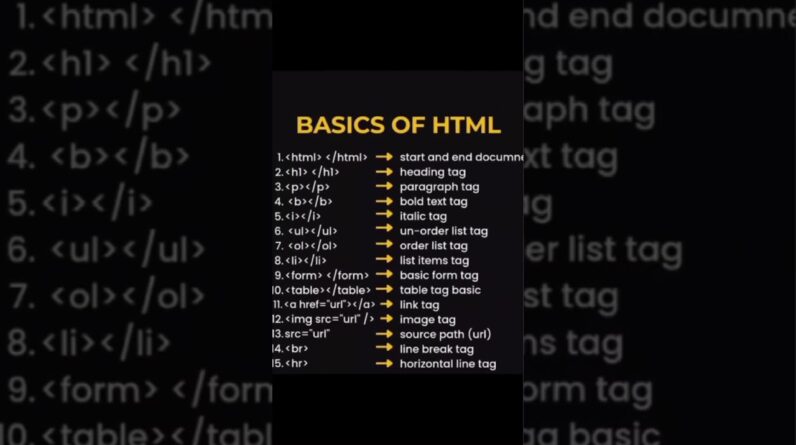
0:04:12 2: HTML Tags
0:07:33 3: Write a news article
0:09:43 4: The image tag
0:14:43 5: Nesting
0:17:33 6: Internet superpowers – Change the BBC news!
0:22:34 7: Interactive elements – Button
0:24:37 8: Interactive elements – input tags — Experiment with input types 100%
0:29:37 9: Let’s build Google!
0:33:28 10: Aside – Anchor tags
0:38:04 11: Add an anchor tag to Google.com
0:39:43 12: Proper document structure
0:45:29 13: Aside: Lists
0:49:27 14: Build a personal Website
0:58:15 15: Deploy your Personal Website
1:01:30 16: HTML Recap
Build a Google.com clone
1:03:06 1: Let’s learn CSS!
1:03:53 2: Write your first lines of CSS!
1:08:10 3: Write your first lines of CSS! Solution
1:11:46 4: Let’s destroy wikipedia – recording
1:13:43 5: Link to the CSS file
1:16:22 6: Set the width of the elements
1:18:31 7: Inline vs block elements
1:20:49 8: Margin top
1:22:05 9: Divs rule the world
1:24:10 10: CSS classes
1:28:07 11: Aside – Learn margins via flags
1:34:04 12: Add space between our elements
1:35:12 13: Aside – Centering with margins
1:38:39 14: Centering our content
1:40:01 15: Aside – padding
1:45:23 16: Aside – Border and border-radius
1:50:33 17: Aside challenge – style Twitter button
1:55:36 18: Fix the input field
2:00:22 19: Center the button
2:02:42 20: Style the button
2:07:13 21: Why we can’t have two block-level buttons
2:11:42 22: Aside – Flexbox
2:15:25 23: Centering both buttons with flexbox
2:18:20 24: Google clone recap
Build a Digital Business Card
2:20:27 1: Building your digital business card
2:21:00 2: Fix the image path
2:23:56 3: Add alt attribute
2:28:24 4: Make image smaller
2:29:40 5: Add a border and padding
2:33:30 6: Aside – flexbox child containers
2:37:11 7: Flex item containers
2:38:51 8: Add a utility class
2:42:04 9: Justify the items
2:44:13 10: Center the card
2:46:13 11: Aside – inheritance
2:50:31 12: Center the text via inheritance
2:53:32 13: Add colors
2:56:57 14: Web-safe fonts
3:02:06 15: Aside – margin/padding shorthand
3:06:09 16: Use the margin & padding shorhands
3:07:26 17: Deploy your Digital Business Card
3:12:16 18: Business Card Recap
Build a Space Exploration Site
3:14:17 1: Let’s go to space
3:14:54 2: Add a background image from unsplash
3:18:54 3: Center elements and Style button
3:22:12 4: Add a Google font
3:26:34 5: @font-face
3:28:39 6: Aside – spans
3:32:37 7: Add an underline using a span
3:34:27 8: Use an ID for the logo
3:38:51 9: Replace the jpg with a webp
3:41:25 10: Choose a color palette from an image
3:44:18 11: Add the terms & conditions section
3:48:17 12: Aside – text shadow
3:54:17 13: Improving the readability with text shadows
3:56:17 14: Space – Exploration recap
Build a Birthday GIFt Site
3:58:02 1: Let’s build a Birthday GIFt site
3:59:13 2: Add basic header styling
4:02:47 3: Set the colors
4:04:13 4: Add shadow on text
4:07:34 5: We have a problem that flexbox can fix
4:10:10 6: Aside – align-items
4:16:13 7: Aside – flex-direction
4:20:42 8: Turn the header into a flexbox
4:22:26 9: Fix date and age design
4:26:36 10: Create the first gift
4:31:56 11: Replace the img with a div
4:36:14 12: Aside – make elements change on hover
4:39:08 13: Add the hover effect
4:41:17 14: Create the next GIFt
4:45:39 15: Create two more GIFts
4:48:15 16: Create the final GIFt
4:51:38 17: Add the footer
4:55:18 18: Add a background gradient
4:58:46 19: Personalize the Birthday GIFt Site
5:00:25 20: Use GitHub Desktop to publish your Birthday GIFt Site
5:05:44 21: Deploying your Birthday GIFt Site
5:06:45 22: Use VS Code to edit your Birthday GIFt
5:11:36 23: GIFt site recap
Solo Project: Hometown Homepage
5:13:29 1: It’s time to go solo!
5:15:47 2: Solo Project – Hometown Homepage
5:19:54 3: Congrats on completing the course!