
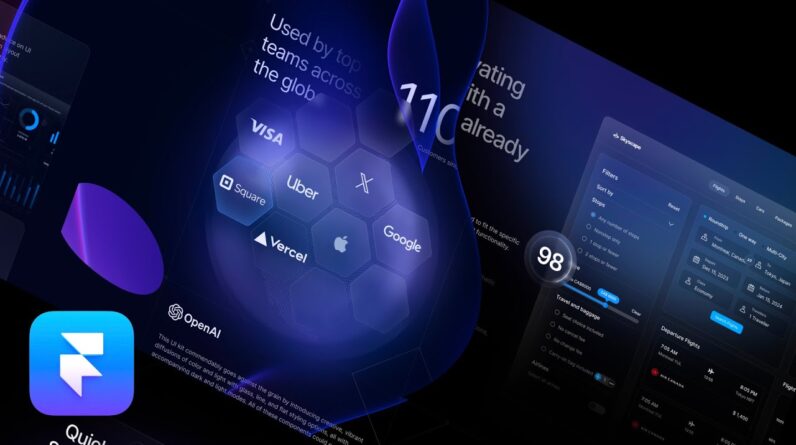
In this 4-hour free course, you’ll learn to create beautiful, modern interfaces. Sponsored by https://framer.com
Start with dark mode and glass designs, then move from Figma to Framer, using stack and grid layouts for responsive websites. Add animations, scroll effects and custom components.
– Final site:
https://significant-nature-656376.framer.app
– Figma template: https://www.figma.com/community/file/1349410423606748407/framer-course
– Framer Remix: https://framer.com/projects/new?duplicate=nIehHcqxA4c8HTksIYKC
– Watch on DesignCode with full content: https://designcode.io/framer-web-design-intro
———-
GETTING STARTED
This course is perfect for beginners! No need for prior coding or web design experience. We’ll guide you through everything step by step, starting from the basics. However, a little familiarity with computers and understanding the basics of HTML and CSS will be helpful.
Here’s how to begin:
– View the final site to get inspired and see what you’ll be able to create by the end of this course: https://significant-nature-656376.framer.app
– Sign up at Framer to join the community and start designing: https://www.framer.com.
– Get the Remix link to dive into the design file with ease: https://framer.com/projects/new?duplicate=nIehHcqxA4c8HTksIYKC.
– Download the Figma file to start with ready-made designs: https://www.dropbox.com/scl/fi/r6914i8almfd6jgon1v34/Framer-Course.fig.zip?rlkey=08k2klxw5g7dlj2j9axuqv4x7&dl=0.
Or skip ahead using the Framer template: https://framer.com/projects/new?duplicate=nIehHcqxA4c8HTksIYKC.
– Framer Desktop App: Enhance your designing workflow by downloading the app or work directly in your browser: https://www.framer.com/downloads/.
– Framer Academy: A treasure trove of documentation at your fingertips. Visit the Framer Academy: https://www.framer.com/academy/topics/start.
– Learn Framer UI: Master the basics of Framer’s user interface here: https://www.framer.com/features/design-layout/.
———-
ABOUT FRAMER
Framer is your go-to web design tool for crafting stunning, interactive websites with ease. Designed for a smooth transition for Figma users, it boasts a comprehensive Figma plugin for quick layout imports. With a wealth of preset templates, components, dynamic effects, and even AI-powered tools, Framer is both powerful and accessible, regardless of your experience level.
Dive in and start creating! This course will open up a whole new world of web design possibilities for you. Let’s make something amazing together.
0:00:00 Intro to Course
0:03:07 Getting Started
0:07:08 Create your first layout
0:20:55 Framer AI
0:28:21 Basic Layout
0:43:47 Animated Text
1:02:03 Figma to Framer
1:15:16 Adaptive Layout
1:27:22 Breakpoints
1:41:19 Components
1:52:15 Effects
2:03:33 Scroll Speed
2:18:51 Scroll Variants
2:31:04 Copy Components
2:41:04 Grid Layouts
2:52:28 Icon Animation
3:03:31 Code Components
3:15:42 Property Controls
3:25:05 Code Overrides
3:38:25 CMS
3:52:49 Search and Conclusion
———-
FOLLOW MY JOURNEY
Twitter: http://twitter.com/mengto
Instagram: http://instagram.com/mengto
TikTok: https://www.tiktok.com/@mengto.design
#framer #webdesign #nocode