
1der1’s website builder enables you to create the best websites, even if you don’t have any knowledge before. 1der1 comes with unprecedented powerful tools, allowing you to achieve outstanding results.
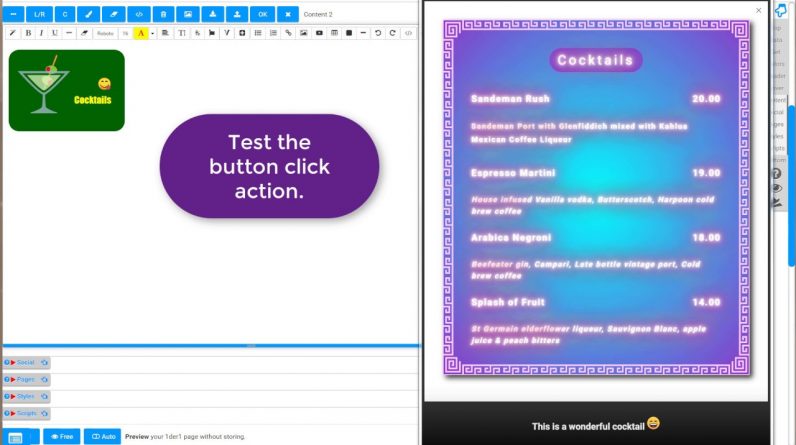
The video shows the creation of a menu and a corresponding button. The button opens a lightbox with the menu.
Follow the video to build your website with such stunning content.
All the tools you need are integrated. There is no coding required.
If you are an expert already, you can edit, integrate, import and export on every level.
1der1 comes with unprecedented powerful tools, allowing you to achieve outstanding results.
The video shows you the following steps:
Go to the content area. On an empty module, you get a list of samples to choose from.
Select the cocktail menu table, which is a template for restaurant menus.
Click on the table to open the table tool.
The + button allows you to add table rows at the clicked position.
New content gets the style of the table. When you copy and paste content, it comes with the style of the source. Click the editor button to remove the source style and to adapt the table style.
The Sort option allows you to sort the table content.
1der1’s tools enable you to edit all aspects of items,
Drag the current background color and drop it on the border picture option of the same dialog. This recolors the border picture in the dialog and the table as well.
While it is straightforward to create new styles for your items, 1der1 comes with sample styles and enables third-parties to offer styles.
Choose another style for your menu table by clicking on the styled table samples.
The table header contains a button. Click the button to change this content, which is embedded in your table.
You can drag settings in your table tool into the button tool.
You can always undo and redo. Every change is automatically saved to protect your creative work.
Store your menu, then rename it.
Create a button in another module. Start with a button in the sample collection.
When you type an Emoji name, you get the Emoji picture. 1der1 allows you to convert between Emojis of different sources. You can then use the Emojis for backgrounds, content and tooltips.
The button tool allows you to add functionality as well:
The cocktail menu we created before is on the list. We choose to open an inline lightbox with the menu.
When a website visitor clicks your button, your menu pops up.
You can test everything already within the tools.
If you click the sample lists again, you will find your new creations for future usage.
Have fun!
Annotations:
Next Level Website Building with 1der1
1der1 comes with sample modules. Choose the one you want.
Click on the content you want to change.
Insert rows for new content.
The new content gets the container style.
The copied content comes with style. Click to remove.
Click the “Sort” option, then drag to sort.
Drag the background color.
Drop the color and recolor the border picture.
Choose another style for the menu table.
“Autosave” protects your creative work.
Click to change embedded content.
Drag between dialogs.
You can always undo and redo.
Save your menu.
Rename the content module.
Create a button in another module.
Choose from the button collection.
Add some buttons for testing.
Check mouse hover and click effects.
Click the “All” switch.
Remove all test buttons in this module.
Select the button with the glass.
Chose an Emoji by typing.
Click to edit the image.
Remove the “Width” setting to see the natural size.
Convert to another Emoji format.
Replace the button background image.
Remove the source image.
Edit the button content.
Add functionality.
Select “Inline Lightbox” for your “Cocktails” menu.
Edit the caption for the lightbox.
Edit the tooltip title.
Test the button click action.
Your new button is now in your button samples, too.