When publishing a new video on your website, there are several considerations you need to take into account for video SEO. Not only does the video itself need to be optimized, but so does the page it’s embedded on. In this post, we’ll explain what you can do to work on your on-page video SEO. This helps you increase the traffic to your video and the page it’s on.
While the core elements of video SEO are metadata and thumbnail optimization, there are a number of other key factors you need to consider at the page level. This to make sure your videos are ranking as well as they possibly can across Google and other search engines.
1. The video should be a key focus of the page
It used to be the case that by including the relevant video metadata on the page, you could essentially ensure any page would rank in video search, and with a video rich snippet in Google universal search results. No matter how key the video was to essential user experience on that page. However, likely due to an excess of spam, a change in 2014 meant that only pages where a video is substantially the key focus are likely to be indexed.
What specifically the criteria are for a video to be considered “a key focus” remains unclear. However, there are some general factors that correlate with a page being indexed:
Video above the fold
“The fold” is a fairly elastic concept in 2021. But the core principle remains that the video should be clearly visible and present in the top section of the page. The average user or bot shouldn’t have to do extra work to locate the video once it has loaded.
A large video embed
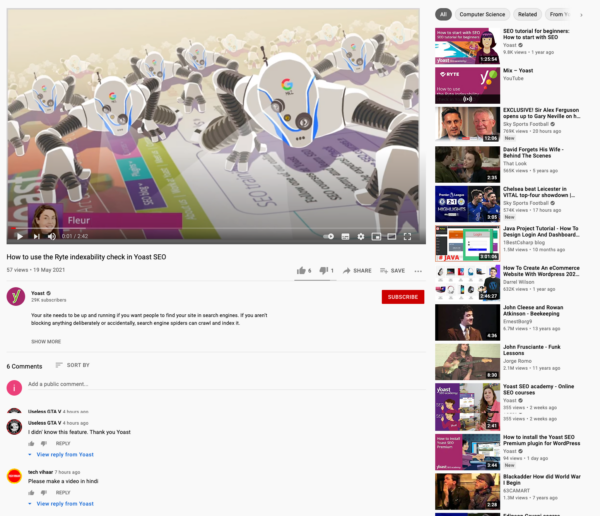
A 640 x 360 pixels embed is a reasonable default size for most websites. Also, 400 x 225 pixels (example below) is really the smallest the embed should be if you want to get it indexed in Google search.
Supporting information included
Alongside the video should appear relevant supporting information. For example, a video description, interaction counts, a title if relevant, and any appropriate links.
If you think about a YouTube video page, this is a good benchmark for what it means for the video to be the “key focus”. The embedded video itself fills most of the top of the page, with supporting Titles, information, and data undeath it. The rest of the page is populated by comments and related links.

Note that these criteria do not mean that you cannot get a product page or another page where the video is a secondary focus, ranking in Google Video search. But rather, that unless the video is very prominent on the page, it’s unlikely Google will choose to display a rich snippet in the universal results.
There is still value in optimizing all the other aspects of any page for video SEO. Even if you cannot adjust the size or prominence of the video embed on the page. This will still help provide relevant information to Google which can improve your rankings. However, if you are struggling to get a page ranking with the rich snippet, video size and positioning can be a variable worth playing it.
2. The video must be visible on the first contentful paint
The most common technical barrier to getting videos indexed and ranking is render-blocking JavaScript. This occurs when a script is implemented that needs to load before the browser can detect and load the iframe or JavaScript code for the video. Googlebot-video has a limit regarding how much JavaScript it will attempt to render. Prior testing has revealed anything longer than 5 seconds is probably abandoned. As a consequence, you need to ensure the essentials of your video embed are loaded and accessible as soon as is possible. Both for users and crawlers.
The standard to aim for is that the video player is visible (i.e. a loaded thumbnail and clickable play button) after the first contentful paint. And that this can be achieved within no more than a few seconds. The simplest way to do this is with the Yoast Video SEO plugin, which, especially for YouTube videos – ensures the essentials of any video loads immediately, with the rest of the scripts loading asynchronously afterward.
If to speed up the load of the rest of the content assets, you are holding back video assets to be loaded via a JavaScript trigger, then this is going to cause problems for video SEO and should be revised. The best way to optimize page load speed is with asynchronous loading (prioritizing the essential player and thumbnail assets). Rather than holding back critical files for video playback.
3. The video you want indexed must be the first to load on the page
With pages including multiple videos, you need to ensure the video that you want to have indexed loads first. Rather than just being the video at the top of the page. Googlebot-video will normally stop and index only the first video it comes across. Which isn’t necessarily tied to the order in which the videos appear on a page.
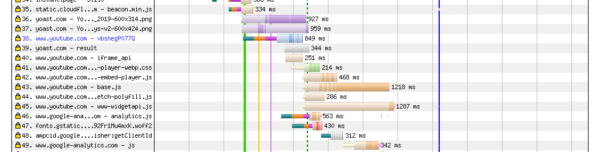
The best way to test this is with tools like WebPageTest which will show you a waterfall chart that indicates in what order your video assets load (see below).

4. Include the relevant Schema.org metadata via Microdata or JSON-LD
Both Google and Bing cannot yet discover the full information about an embedded video without further assistance in the form of “VideoObject” Schema.org markup, and the best way to provide that is via either microdata in the <body> of the page, or JSON-LD in the <head>. The simplest way to do this scalably is with the Yoast Video SEO plugin, but you can also automate it with some custom code if required.
The data required is as follows:
| Data | Schema | Description |
| The Video Embed | “embedUrl”/”ContentUrl” | A link to either the video file or video player |
| Video Title | “name” | <60 Characters. Editorial title, designed to generate clicks |
| Video Description | “description” | 100-150 Characters. Clear, plainly written explanation of the video contents |
| Video Duration | “duration” | The duration of the video in ISO 8601 format. For example, PT00H10M15S represents a duration of “10:15” |
| Thumbnail Link | “thumbnailUrl” | A link to a high-resolution thumbnail image, ideal 1920 x 1080 pixels |
| Captions | “transcript” | A plain text transcript of the voice-over in the video. |
| Upload Date | “uploadDate” | The date the video was published, in ISO 8601 format. For example, “2021-05-19” represents May 19th, 2021. |
5. Use the video thumbnail as the OpenGraph image
Unfortunately, on occasions where a page has one image included as the video thumbnail (thumbnailURL) within the JSON-LD or Microdata, but a different image included as the featured image using the Open Graph protocol (<meta property=”og:image” in the <head>), Googlebot-video can be confused, and on occasion end up selecting the Open Graph image rather than the stipulated video thumbnail, which can result in an image with an inappropriate aspect ratio and resolution being presented as a video thumbnail in the search results. To counter this bug, the best thing to do is just to ensure consistency across all of the metadata on the page, having just a singular featured image which is also the video thumbnail.
The downside of this is that you can’t stipulate one image to be used as the featured image on Facebook and Slack. But another for Google Search, and the Open Graph image needs to be in a 16×9 aspect ratio. However, in most cases, this shouldn’t present too much of an issue. If the page in question is video-centric in its focus (in line with point 1), then thumbnail best practice for both Facebook and Google optimization will be very similar (guidelines here).
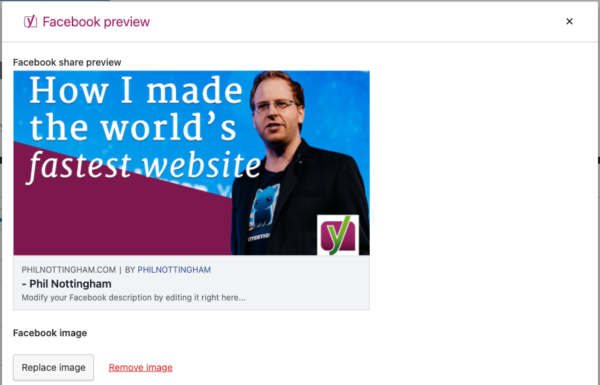
Note that with some plugins, the Open Graph image may be generated automatically and not be manually editable. To fix this, use the Yoast SEO plugin (free or Premium), and adjust the Facebook image manually to match the thumbnail for the video (as below):

This functionality can be found within the dropdown sidebar menu in any specific page or post editor.
Optional: Adding the transcript on the page
If it makes sense in the wider context of the page e.g. for a vlog, including the transcript on the page, as page copy, can be a useful addition. This transcript can provide further signals about relevancy to search engine crawlers.
Here, differing from the captions included within the Schema.org metadata, a more editorial lens can be taken. The transcript can be cut up into paragraphs and sections, with subtitles and pull quotes, to make the content more readable, and formatted like an interview or an article. If there are multiple voices featured in the video, these can be presented as characters in a script format.
Spend some time on your on-page video SEO
In this blog post, we’ve gone over the steps you can take to optimize your video pages. This doesn’t just make your video content more eligible for a great place in the search results, it also makes your videos a lot easier to watch for site visitors. So make sure to spend some time on your on-page video SEO after adding a video to a page.
Get your videos in the search results!
Our Video SEO plugin makes your videos eligible for Google’s video carousel and the Google Video search results!
Read more: Which is the best video hosting platform for SEO? »
The post On-page video SEO: how to optimize your video pages appeared first on Yoast.



