
Find out how to add parallax scrolling to your website. It’s easy.
Learn how to add parallax, zoom in, reveal and fade in effects to your website, to give it more depth and movement. Parallax creates an amazing 3D effect as you scroll, by moving the background more slowly than the foreground.
About Wix
Wix.com lets everyone create a professional website for free. Choose a template, customize anything, and get online today! It’s that easy to start stunning.
No matter what business you’re in, Wix lets you easily create exactly the website you want with our intuitive drag and drop website builder. Get stunning designer-made templates, 1000s of free images in the Wix Collection, easy SEO and tons of storage. Best of all, your Wix site is mobile optimized, so visitors can see it anytime, anywhere.
Transcript:
Find out how to add Parallax Scrolling to your website. It works by moving the background more slowly than the foreground, creating an amazing 3D effect as you scroll. And it’s a great way to add more depth and movement to your site.
Today I’m going to show you how to add parallax, zoom in, reveal and fade in to your website. Let’s get started.
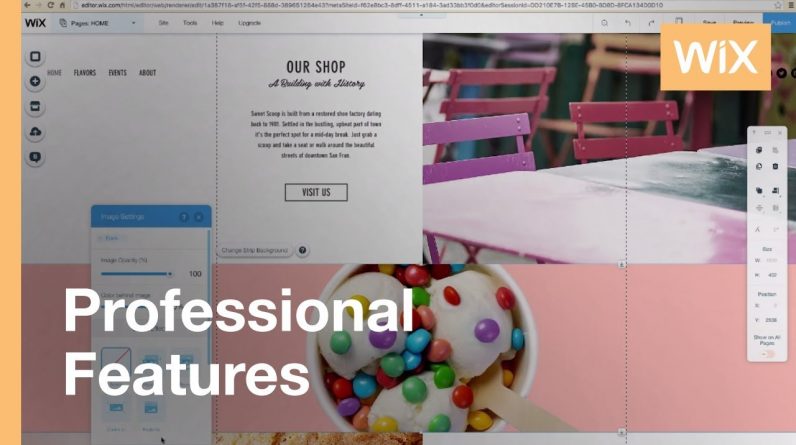
First add a parallax strip. Go to the Wix Editor. Click Add, scroll down to the Parallax strips. These have the effect already built in. Click to add or drag and drop the strip into place. Let’s change the image to suit our website’s style. And that’s it! Let’s see how it looks.
Now I’ll show you how to add parallax effects to a classic strip. First, click to add or drag and drop the strip into place. Then change the image. Select Change Strip Background – Image and pick one. Next, click on Settings. You’ll see there are multiple different Scroll Effects. You can choose Parallax, Reveal, Zoom-In or Fade-In. For now, let’s choose Parallax. Click Preview. Now the strip has an amazing 3D effect.
Let’s change it up. Select the same strip, click Change Strip Background – Settings and under Scroll Effects, select Zoom In. Click Preview. See how the image looks like it’s zooming in when you scroll? Next up, let’s add Reveal to a video strip. You can upload your own video like me or choose a free one from Wix. Select Change Strip Background – Video and choose the one you want. Now that you have your video, let’s add an effect. Select Change Strip Background, Settings and under Scroll Effects, let’s choose Reveal. Back to Preview. Take a look at how the image appears as I scroll.
Let’s try one last effect, the fade-in. This one’s a little more subtle. First, Change Strip Background and then change the color. Just like before, to add the effect, go to Settings – Scroll Effects and choose Fade-In. Preview and… there it is. As I scroll, the strip fades into view.
Take a look at all of the stunning parallax effects we added. They really bring this site to life. Now it’s your turn – use parallax effects on any page of your website. And have fun with it!