When we talk about site structure on WordPress we often focus on blogs post: “Use taxonomies and link to related posts!” But you probably have hierarchical post types on your site too. An example of a hierarchical post type is the Page post type; a page can have parent, child, and sibling pages. Inherently, these pages fit in a certain structure and, with little effort, you can leverage this structure to boost your SEO. Let’s have a look!
Site structure and SEO
A solid site structure is essential for SEO. Users and search engines love content to be findable and well-organized. Therefore, your site should have a clear structure, your menu should reflect this structure and users should easily navigate your site to find what they’re looking for. Navigating often means following links, and just like readers do, search engines follow links. So, in fact, by organizing and connecting your content in a sensible way, you’re able to hit two birds with one stone: please users and search engines.
Internal linking
Smart internal linking leads users and search engines to related content, and ideally, to your best content. For instance, if we write about keyword research tools, it makes sense to link to other posts about keyword research (and not, let’s say, posts about the robots.txt file). Moreover, if we want to keep users engaged and show our expertise, it’s a good idea to link from all these related posts to our best and most complete resource on the topic: our ultimate guide on keyword research.
Doing so, we’ll not only guide readers to this guide but search engines too; as this post gets so many (internal) links, it must be an important post. As a consequence, Google will rank it higher than other topically related posts on your site. We call this a cornerstone strategy. And, in fact, your hierarchical pages offer some great opportunities here!
What is a hierarchical post type?
In a hierarchical post type, you can place posts in a certain hierarchy by selecting a parent page. This often means the parent page covers an overarching theme and groups various child pages that are topically related. A child page can only have one parent page, but a parent page can have multiple child pages. So a child page can have sibling pages on the same level. For instance, on a company website, a Team and Mission page are probably child pages of the About us page. And, in that case, the Team and Mission page are siblings.
Hierarchical vs non-hierarchical
Hierarchical means that there are different levels: the parent page is on top, followed by child pages on a sub-level, which could again be followed by grand-child pages on a sub-sub-level. A non-hierarchical system means that all items are on the same level. You can compare it with the table of content and the index of a book. The table of content structures topics in a hierarchical way. For instance, in a book about big cats:
Big cats
- Africa’s big cats
- Lion
- Leopard
- Cheetah
- Asia’s big cats
- Tiger
- etc
While you’ll have an index like:
| African savannah | p. 33 |
| cheetah | p. 10 |
| Himalayan mountains | p. 18 |
| lion | p. 21 |
| snow leopard | p. 12 |
| etc |
Both structures will help you find content in a slightly different way. In WordPress, blog posts usually are a non-hierarchical post type; you can’t give them a parent. But this doesn’t mean that you can’t structure these posts! You should definitely organize them by giving them tags and/or categories and interlinking them properly. The main difference here is that you can put non-hierarchical posts in multiple categories and give them various tags, while hierarchical pages will only have one parent per page.
How do you set a parent page?
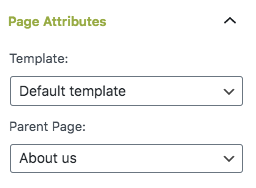
On a hierarchical post type, you can easily set a parent for your page. In the WordPress block editor, you should go to the settings sidebar and scroll to Page attributes:

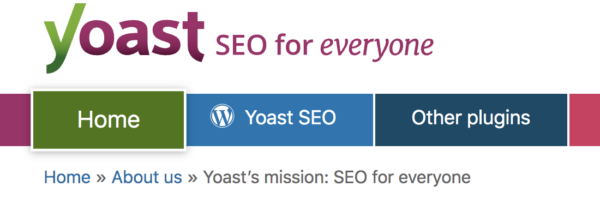
Under Parent Page you’ll find a list of pages on your site. Just select the parent page of the page you’re creating and you’re done. If you do this, the hierarchy is reflected in the URL and breadcrumb of the page too: just look at the URL of our About us and Mission page:
https://yoast.com/about-us/
https://yoast.com/about-us/mission/And the breadcrumb also shows where this page sits on our website:

When do you choose an hierarchical post type?
Not all content fits in a hierarchical post type. But some pages, like your About us pages, definitely do; they all fall under one overarching them: About us. But also topical content, for which you’d like to rank, can fit very well.
An example: Let’s say you’re a fan of big cats and you write about them to raise money to support their survival in their natural habitat. One section of your site is dedicated to describing these big cats, which species belong to this group, and giving more details about each one of them. In that case, using hierarchical pages makes sense. You could have:
- A parent page about all big cats: here you can write about which species belong to the big cats, what they have in common, how they live, why they are such awesome creatures, and a short description of all of them.
- An African big cats’ page, which tells you everything about the group of big cats originating from Africa: the lion, leopard, and cheetah. This is the child of the big cats’ page. On the same level, you can have two sibling pages: big cats from Asia and big cats from the Americas.
- Pages about every single species, for instance, the leopard. This parent is the child of the Africa’s big cats’ page and the grandchild of the big cats’ page. It goes into more detail about the single species.
- An African big cats’ page, which tells you everything about the group of big cats originating from Africa: the lion, leopard, and cheetah. This is the child of the big cats’ page. On the same level, you can have two sibling pages: big cats from Asia and big cats from the Americas.
Link your hierarchical posts for users and SEO
As all this content with one parent page is related, it makes sense to connect it! You can do so by internal linking. For instance, you can link from the leopard page to the lion page and the cheetah page. But of course, as you’ll probably mention these species belong to Africa’s big cats, you should link to the parent too. From the parent pages, it also makes sense to link to the child pages; when reading about Africa’s big cats, people probably want to know more about the species belonging to this group.
For search engines, all these links show the connection between your content; they create a sort of cluster and make clear how pages relate to each other. Moreover, all this related content and its context helps search engines to better understand what entities you’re talking about: not Lion the candy bar, but the lion, Africa’s big cat (although that might be quite obvious in this example).
Linking them is easy with Yoast SEO Premium!
Since Yoast SEO 14.5 we have a new feature in Yoast SEO Premium! As you’ve read above, linking hierarchical post types is beneficial for SEO. And linking them is super easy with the block editor in Yoast SEO Premium. We’ve created two blocks:
- a sub pages block: a block that lists and links the child pages of a page
- a siblings block : a block that lists and links the siblings of a page
Adding them is super easy: if you create a new block, search for sibling or sub-pages and the blocks will pop-up. In this video, you can see how it works:
Want to have this feature, and loads of other awesome functionalities, like internal linking suggestions or a redirect manager, too?
The post Parent and child pages: Linking hierarchical post types for SEO appeared first on Yoast.





