
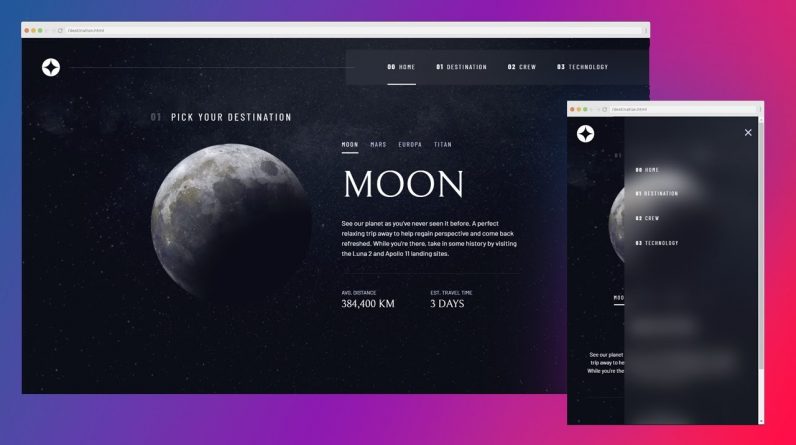
You can find the Frontend Mentor project here: https://www.frontendmentor.io/challenges/space-tourism-multipage-website-gRWj1URZ3
And the free Scrimba course here: https://scrimba.com/learn/spacetravel
🔗 Links
✅ Why I use HSL: https://youtu.be/Ab9pHqhsfcc
✅ More on feature queries (@supports): https://youtu.be/wPI8CEoheSk
✅ More info on .sr-only: https://www.scottohara.me/blog/2017/04/14/inclusively-hidden.html
✅ CSS-Tricks article on disabling animations while resizing the viewport: https://css-tricks.com/stop-animations-during-window-resizing/
✅ Frontend Mentor: https://www.frontendmentor.io
✅ Scrimba: https://scrimba.com
⌚ Timestamps
00:00 – Introduction
01:23 – What we are starting with
03:38 – The flex utility class I am using
04:48 – Basic styling to get started
06:41 – The bold numbers
09:56 – Setting up the mobile version
14:50 – The blurry background effect
16:32 – Dealing with browser support for backdrop-filter
19:01 – Modifying the spacing with gap
20:49 – Adding the button to open and close the menu
24:36 – Styling the button
28: 16 – Making the button work – adding the functionality
41:48 – Styling the nav at larger screen sizes
#css
—
Come hang out with other dev’s in my Discord Community
💬 https://discord.gg/nTYCvrK
Keep up to date with everything I’m up to
✉ https://www.kevinpowell.co/newsletter
Come hang out with me live every Monday on Twitch!
📺 https://www.twitch.tv/kevinpowellcss
—
Help support my channel
👨🎓 Get a course: https://www.kevinpowell.co/courses
👕 Buy a shirt: https://teespring.com/stores/making-the-internet-awesome
💖 Support me on Patreon: https://www.patreon.com/kevinpowell
—
My editor: VS Code – https://code.visualstudio.com/
—
I’m on some other places on the internet too!
If you’d like a behind the scenes and previews of what’s coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
Twitter: https://twitter.com/KevinJPowell
Codepen: https://codepen.io/kevinpowell/
Github: https://github.com/kevin-powell
—
And whatever you do, don’t forget to keep on making your corner of the internet just a little bit more awesome!