
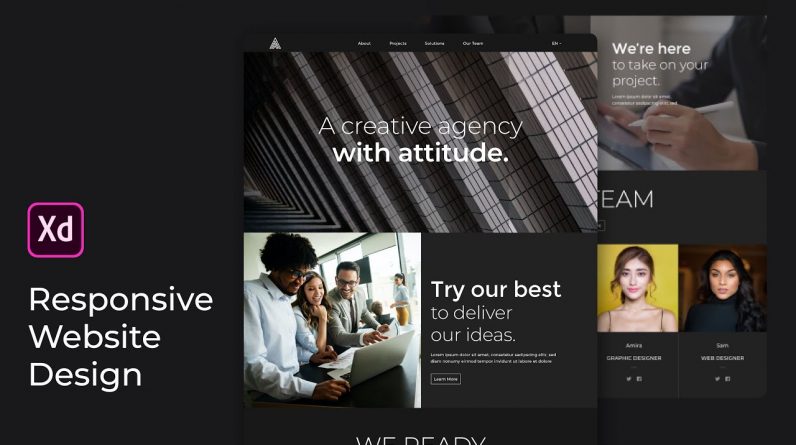
Welcome back everyone. Today we will show you guys how to create a responsive website in Adobe XD. We will create an agency website landing page as the responsive website demo.
In this design tutorial:
1. Arrange basic layout in Adobe XD
2. Design responsive web homepage
3. Conceptualize minimalist style effect
4. Web deisgn homepage layout overview
Episode Breakdown:
00:00 Introduction
00:20 Adobe XD artboard setup
00:58 Design website navigation bar
03:15 Design website hero banner
04:06 Website – Company mission
06:30 Website – Contact Us
09:30 Website – Team member
12:12 Website Footer design
13:05 Responsive website – Ipad version
16:29 Responsive website – Iphone version
===
Following link is the responsive web design template. Some images may have copyrights issued, so it will not be included.
Download link for this project file (ADOBE XD file):
https://drive.google.com/file/d/1QObcgMvKFxMYNBHgzDBQoieEIkBGEO5h/view?usp=sharing
===
All the graphic that I used are come from:
https://elements.envato.com/light-and-shadow-of-buildings-structure-MNH8ECX
https://elements.envato.com/business-man-with-stylus-pen-writing-on-digital-no-M3CG2S5
https://elements.envato.com/portrait-of-successful-business-team-working-in-of-8XDTAP4
https://elements.envato.com/group-of-business-people-diverse-brainstorm-meetin-ZQ2M8TD
===
Thanks for watching! Hope you enjoyed the video! If there’s anything you would like me to cover in a Youtube video, let me know by commenting down below!
Be sure to subscribe to my channel :
My instagram: https://www.instagram.com/esterification_art/
My facebook: https://www.facebook.com/Esterification_art-109994664610586