
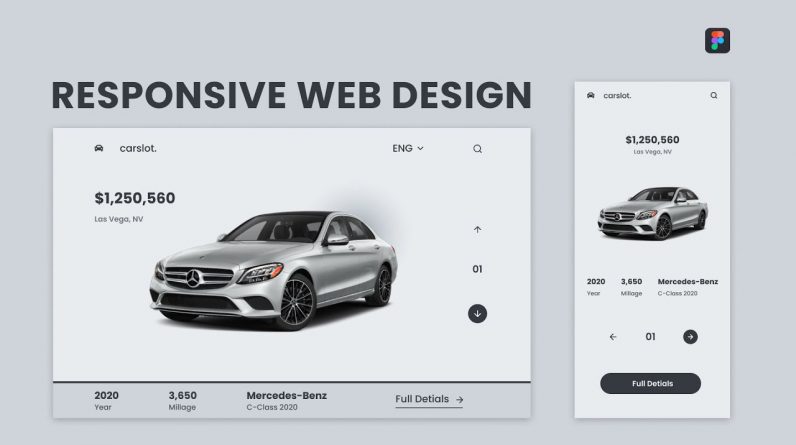
Learn how to design a professional and responsive website/web UI using Figma. Also, you will learn how to prototype your design and use Smart animate feature in Figma to animate your design.
Here is the link to the Figma design: https://www.figma.com/file/I1w8axqzznxto6WIq0T4rt/carslot?node-id=0%3A1
Here is the link to the colour theme on colours.co: https://coolors.co/f8f9fa-e9ecef-dee2e6-ced4da-adb5bd-6c757d-495057-343a40-212529
Let me know what you think about this video and should in case you have any challenges, let me know in the comment section.
Remember to like, share, comment and subscribe. Also, hit on the notification bell to get notified when I upload a new video.
Subscribe to my channel my licking this link: https://www.youtube.com/channel/UCbVPTU8fv7e0EjGeQFbIsJA?sub_confirmation=1
You can also reach me on :
Website: http://www.hyginusukeh.com
Facebook: https://web.facebook.com/hyginusukeh2
Twitter: https://twitter.com/hyginusukeh
Instagram: https://www.instagram.com/hyginusukeh
Youtube: https://www.youtube.com/channel/UCbVPTU8fv7e0EjGeQFbIsJA?sub_confirmation=1
#figmawebdesign #figma #webdesign #webdesigninfigma #webdesignwithfigma #howtodesignwebsiteinfigma #webdesignfigma #designwebfigma #designwebinfigma #designwebwithfigma #howtodesignwebinfigma #howtodesignwebwithfigma #webdesigntutorial #webdesigntutorialinfigma #webdesigntutorialwithfigma #webdesigncourse #webdesigncoursefigma #webdesigncourseinfigma #webdesigncoursewithfigma #figmatutorial #ui #ux #web #design #website #figmatutorial #figmasmartanimate #figmaprototype