
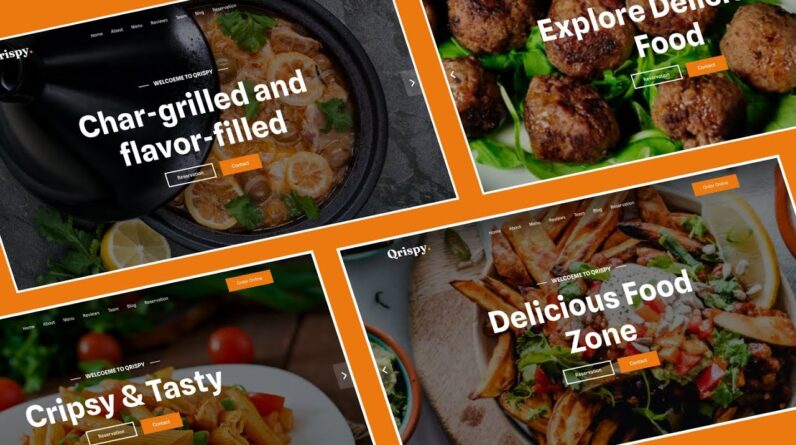
Restaurant Website Design Bootstrap 5 | Bootstrap Landing Tutorial Step By Step
Figma Version https://www.youtube.com/watch?v=FYP7Kwnds68
📙Topics Covered
✔️Google Fonts
✔️Bootstrap Installation
✔️Bootstrap Container
✔️Bootstrap Grid
✔️Sticky navbar on scrolling
✔️Bootstrap Scrollspy
✔️Remix Icons Embed
✔️ And more
______________________________
👍 Recommended videos
▶️Build a Website Using HTML CSS | Start To End | Step By Step Tutorial
▶️Design a hair salon website using html5, css3, and Bootstrap
▶️Design a premium template using HTML, CSS, and Bootstrap 5
https://www.youtube.com/watch?v=w2zix0oYyE8
▶️How to Make a Multipurpose landing template using HTML CSS and Bootstrap
______________________________
💖Subscribe here:
– https://www.youtube.com/channel/UCYMEEnLzGGGIpQQ3Nu_sBsQ
______________________________
📂Download Project Files
– https://github.com/SA7MAN/qrispy
📂How to download Project
– Click on the GitHub link
– Click the green Code button
– Download ZIP
– Save and extract
______________________________
😉Follow & Subscribe to us
– Instagram: https://www.instagram.com/sa7man.khan/
– Github: https://github.com/SA7MAN
– YouTube: https://www.youtube.com/c/SA7MAN
______________________________
📂Assets used in this video are from
– https://feathericons.com/
– Fonts: https://fonts.google.com/
– https://www.pexels.com/
– https://unsplash.com/
0:00 Intro
3:00 Basic Setup
6:05 Navbar
14:18 Hero Slider
26:23 About
30:02 Menu
51:50 Features
1:01:23 Team
1:05:58 Testimonials
1:15:32 Reservation
1:22:06 Instagram Posts
1:26:48 Blog
1:32:55 Footer
1:43:28 Preview
______________________________
⚠️Disclaimer
Just for the time being, I did not use browser prefixes, If you wish to ensure cross-browser compatibility please use prefixes.
______________________________