
■ ∞ VIDEO INFORMATION ∞ ■
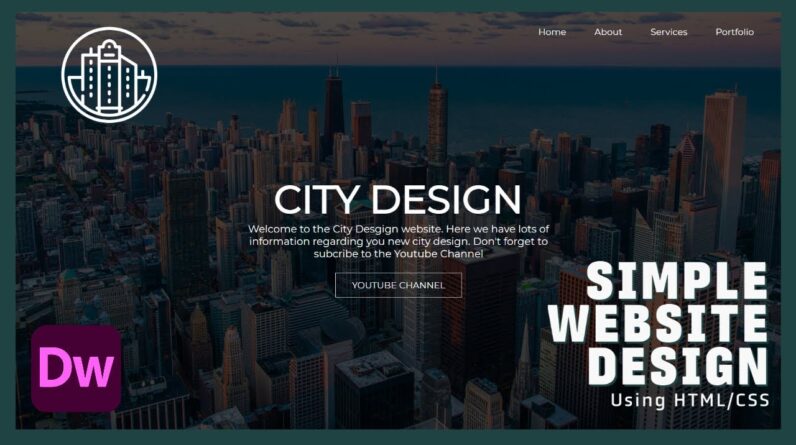
In this video we will create a very simple website (only the first page) using simple HTML and CSS code. I was using Dreamweaver, but you are free to use a code editor of your choice. Examples are ATOM, Brackets, notepad, sublime text etc.
■ ∞ DOWNLOADS ∞ ■
Flaticon city from flaticon : https://bit.ly/3rL5jEh
Monserrat Font from googlefonts : https://bit.ly/2PXrqdG
Website Starter Files: https://bit.ly/3wu4YJG
■ ∞ MUSIC ∞ ■
LearnSpace Records: https://bit.ly/3goo7XX
■ ∞ THANK YOU ∞ ■
Thanks for watching and please don’t forget to subscribe to be notified on new videos. If you have any questions, feel free to comment.
■ ∞ STAY CONNECTED ∞ ■
Youtube: https://bit.ly/OLS-channel
■ ∞ CHAPTERS ∞ ■
0:00 Intro
0:31 Setting up your workspace
1:10 Creating the HTML Section
3:50 Setting up the Navigation
5:27 Creating the Welcome-text
7:09 Setting up the CSS Document
8:50 Using Google Fonts
9:50 Background Image
13:30 Navigation Area CSS
16:09 Navigation Area hover
17:00 .logo img CSS
19:30 Welcome Text CSS
24:30 Outro
■ ∞ TAGS ∞ ■
#TheOnlineLearningSpace #WebDesign #HTML