
Let’s demonstrate how we can adjust the height of each section in Squarespace 7.1. In this scenario, we need to ensure the top of the second section is visible on most screens without scrolling.
First up, select edit and then the pencil icon.
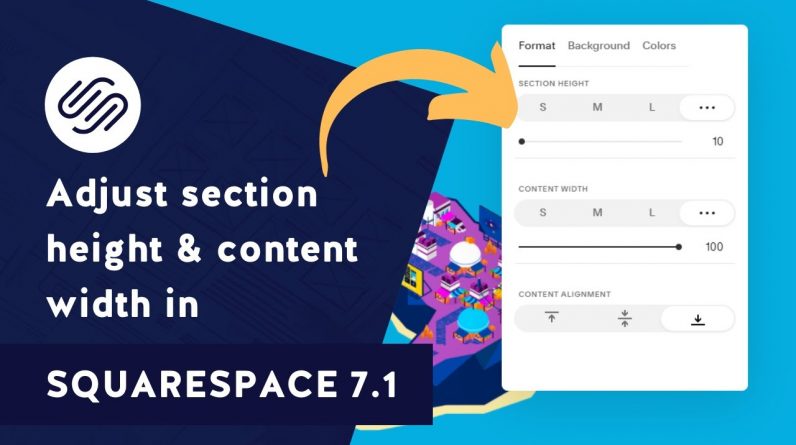
Now you can choose predefined content height and width options by selecting the most appropriate tab.
You may want to check if there are any spacers in place. Many of the content templates have these. You can delete the spacers easily.
You can also adjust the height or width manually. if you want close control, just be sure to make a note of this setting if you want all pages to be consistent.
Once you are ready, hover over ‘done’, and hit the save option. 🙂




