
Scroll Back to Top Button in Squarespace
Let’s build a floating “Back to Top” button in the bottom right hand corner of your website. If you just want the code, check it out on my website link…
Read More »
Count Up Animation in Squarespace – Installation Guide
This video shows the installation process for the Count Up Animation Plugin. You can purchase the plugin here: https://www.will-myers.com/products/p/count-up-animation You can see a demo of plugin here: https://www.will-myers.com/count-up-demo ========= Newsletter:…
Read More »
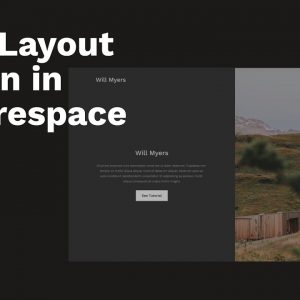
Split Screen Layout Design in Squarespace 7.1
Split Screen Layout Designs are all the rage! I have an article, video, code for you to get started with your Split Layout Designs in Squarespace 7.1. I also have…
Read More »
Squarespace Split Screen Layout Tutorial // How To Create A Split Page Layout in Squarespace 7.1
Just getting started with Squarespace CSS? Awesome! 😍 I want to teach you the basics – grab my free Getting Started Guide here 👉 https://insidethesquare.co/learn — 🥳 Ready to launch…
Read More »
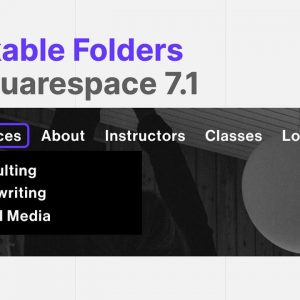
Clickable Folders [for Squarespace 7.1]
Code: https://will-myers.com/articles/clickable-folders-for-squarespace-71 /*==== USAGE =====*/ Add the code from the link above into your Settings » Advanced » Code Injection » Footer area. This code will turn any folder, with…
Read More »
Custom CSS for Sections in Squarespace 7.1
Index pages are a thing of the past in Squarespace 7.1. We must learn how to use sections. While I like the idea of sections better than pages under an…
Read More »