
Introduction to web design principles — The Freelancer’s Journey (Part 11 of 43)
We’ll provide an overview of the web design principles that will be covered in this section of the course. Watch the full course, in order, for free: https://wfl.io/freelancer-4 ———- Get…
Read More »
Spacing on the web (padding, margin, and Occam’s square) — web design tutorial
Learn the ins and outs of padding and margin to set spacing on web elements. We’ll use practical design examples to demonstrate how to add space inside and outside of…
Read More »
Build a Portfolio Website With React & Sanity.io
The beginner’s guide to building out your own portfolio using React, Sanity, and Tailwind. From scratch, learn the basics of React, how Sanity can manage the content for your portfolio,…
Read More »
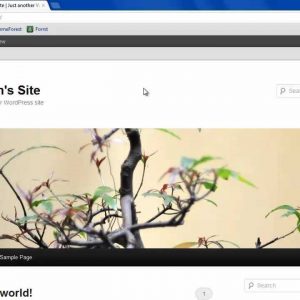
WordPress Tutorial 2 – Creating Database and Installing WordPress
Twitter: https://twitter.com/#!/DeepBlueTuts Google+: https://plus.google.com/u/1/b/114150427578844504575/ This is the second video of the WordPress tutorial series. Here I will be helping you download WordPress, create your database using PhpMyAdmin, edit your wp-config…
Read More »
Push the boundaries of responsive web design | Editor X
Experience a new standard for web design on Editor X—the ultimate platform for professional creators. Build, launch and manage powerful websites with advanced design capabilities, integrated business solutions and a…
Read More »
WordPress Tutorial for Beginners in Urdu and Hindi
WordPress Training in Urdu and Hindi by Sabtain Ali Saleemi WordPress is the most popular Content Management System in the world. 75 million websites are running on WordPress. It is…
Read More »
Breakpoint basics and responsive design in Webflow — web design tutorial
In this lesson, you’ll learn: 1. Styling your site across different breakpoints 2. Add larger breakpoints 3. Scale the canvas 4. Override styles across different breakpoints 5. Clear overriding styles…
Read More »
HTML structure – Web design tutorial
Understand the two major structural elements of HTML — the body and the head — and how they work together to display the content of web pages and tell both…
Read More »
Responsive web design for beginners – Webflow tutorial (using the Old UI)
When you visit a site on your mobile device, you may see a desktop version of the site crammed into a smaller screen, forcing you to zoom and pan to…
Read More »

