
I Built A Portfolio Website Using Only HTML & CSS
Portfolio profile create using html and CSS|| #coding #webdesign #htmlcss New project for beginners Simple HTML CSS project for the #html #webdevelopment Your queries, how to create an art portfolio…
Read More »
Learn CSS Grid in 20 Minutes
🚨 IMPORTANT: Learn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention&utm_source=youtube&utm_campaign=css-grid In this video we will cover everything you need to know about CSS grid in only 20 minutes. We will cover what grid…
Read More »
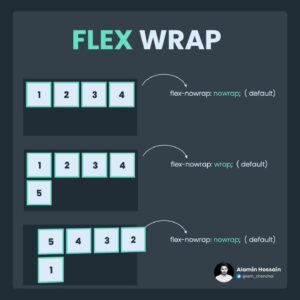
Learn flexbox part 4 | HTML and CSS tutorial
Flexbox is a CSS layout system that offers flexibility in organizing elements on a web page. It utilizes three key properties: flex-wrap, flex-shrink, and flex-grow. The flex-wrap property controls item…
Read More »
Junior Vs Senior |Noob Vs Pro| frontend developer 😂#programming #webdevelopment #coding #html #css
Junior Vs Senior |Noob Vs Pro| frontend developer 😂#programming #webdevelopment #coding #html #css #webdevelopment #webdesign #webdeveloper #html #website #css #digitalmarketing #coding #programming #javascript #seo #websitedesign #webdesigner #developer #programmer #web #marketing…
Read More »
Bootstrap 5 Crash Course Tutorial #7 – Grid Layout (part 1)
Learn how to use the grid system in Bootstrap 5 – using containers, rows, columns and responsive classes too. 🐱👤 View this course in full now – without ads –…
Read More »
CSS grid tutorial | CSS grid in Telugu | CSS grid properties | CSS tutorials | CSS grid layout
#html #css #javascript #webdevelopment JavaScript full playlist CSS fill playlist https://www.youtube.com/playlist?list=PLzdWZT-ZJD0_cz0u2e-hUKQq4_NoSltoI HTML full playlist HackerRank Python Solutions fetch api in javascript async await in javascript promises in javascript AJAX in…
Read More »
CSS Grid Tutorial For Beginners in Hindi 🔥🔥
CSS GridTutorial in Hindi (Learn Grid in One Video): In this video, we will learn everything about CSS Grid. CSS grid is used for dividing a page into major regions…
Read More »
Editor X – The Most ADVANCED Visual Website Builder?
Try Editor X for free: https://www.editorx.com/designcourse https://designcourse.com – Learn UI/UX from Scratch with my new service (coming soon) — Today, we’re checking out a relatively new visual website builder called…
Read More »


