
The Web Design Trends of 2025
🌐 Transform your web game with 2025’s standout design trends! Think sustainable practices, immersive scrolls, and those vibrant contrasts everyone’s talking about. Ready to elevate your digital footprint? Check out…
Read More »
Build a Portfolio Website with React 19 & Tailwind CSS 4 | Full ReactJS and Tailwind CSS Tutorial
#reactjs #tailwindcss Support Us – https://www.donationalerts.com/r/codeandcreate Want to build a modern, fully responsive portfolio website? In this video, we’ll create a stunning portfolio using React 19 and Tailwind CSS 4,…
Read More »Toggle Button With HTML , CSS and JavaScript #html #css #toggleswitch
Learn how to create a toggle button with HTML, CSS, and JavaScript in this tutorial. Perfect for customizing your website design! #html #css #toggleswitch #js #basichtml #basicjavascript Toggle Button, CSS,…
Read More »
2 CSS Ways to Modify Website Design Based on Device Interface
In this video, with the topic 2 CSS Ways to Modify Website Design Based on Device Interface. I will share with everyone 2 ways to use HTML and CSS to…
Read More »
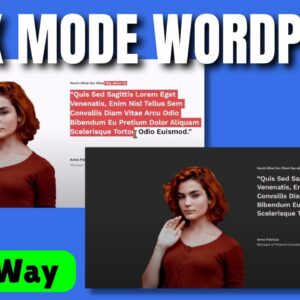
how to all dark mode css wordpress 2024
Discover how to enhance your website’s user experience with WordPress dark mode. Learn the benefits as well as easy steps for enabling it from your admin dashboard. ▽ Related Keywords…
Read More »
Dark Mode Web Design Inspiration to Improve Your Designs
I have been loving this website: https://www.darkmodedesign.com If is a massive library of dark mode design examples that will give you all the inspiration you need. Enjoy! ◼️◼️◼️◼️◼️◼️◼️ Dark Mode…
Read More »
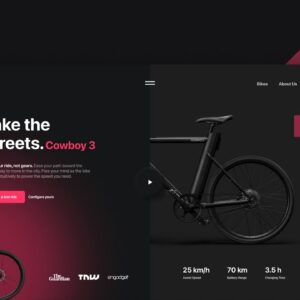
Designing an e-Bike Landing Page UI Design in Figma – Speed Art Tutorial
Hello creatives 👋🏼, Today we will learn to design an e-Bike Landing Page UI Design in Figma / Adobe XD. #WebDesign #UIDesign #eBike #uiuxdesign The main goal of these videos…
Read More »
Create a Dark Light Transition Toggle for your WIX Website – Wix Tutorial 2021 – Velo
Want to know how you can set up your Wix website to toggle light mode or dark mode to add a little pop to your site.?? Then stay tuned for…
Read More »

