
1. Advance Web Designing | HSC – IT| Maharevision | Maharashtra Board | Information Technology (IT)
Advance Web Designing | HSC | Maharevision | Maharashtra Board | Information Technology (IT) ALL 12th IT-related resources : https://drive.google.com/drive/folders/1C2ZJEI_JYmQZ01IGX67j4PXARxJ1KFmv?usp=share_link Connect with me on : Telegram : https://t.me/rahul_vs Twitter :…
Read More »
HTML Tutorial for Beginners 09 – The img Tag
In this HTML tutorial we’ll talk about the image tag and how we can use it to display images in a browser to a user. Some useful attributes for the…
Read More »
HTML Tutorial 13 Adding Pictures to your Website
All my videoes can be seen on my homepage www.gauteferstad.com. How to insert images on your webpage from your computer and from the internet using the img image tag and…
Read More »
Editing your Images for Mobile View with Website Builder
Optimizing your site to be mobile friendly is crucial nowadays. Over 50% of all internet users are browsing on some type of mobile device. These screens are smaller and tend…
Read More »
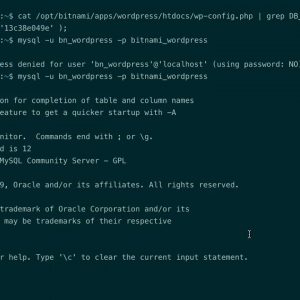
Deactivate all WordPress plugins
In this tutorial, you will learn how to deactivate the plugins you have installed in your WordPress. IMPORTANT: Please note that in newer instances the application’s path is “/opt/bitnami/wordpress”. Learn…
Read More »
1. Advance Web Designing | HSC – IT| Maharevision | Maharashtra Board | Information Technology (IT)
Advance Web Designing | HSC | Maharevision | Maharashtra Board | Infromation Technology (IT) ALL 12th IT related resources : https://panoramic-hyssop-0ad.notion.site/HSC-IT-Resources-17b5f3e9896246118fa806f92d620560 Connect with me on : Telegram : https://t.me/rahul_vs Twitter…
Read More »
How to customize the blog feed on the Bedford template in Squarespace
I’ve received a lot of questions lately about how I built my blog feed on the Bedford template, using Squarespace. (The default template doesn’t allow images, and I wasn’t a…
Read More »
Resize Your Images On Mobile | Squarespace Tutorial
Squarespace does a good job of resizing your website for different screen sizes. However, there are a couple tweaks I apply to just about all of the websites I design…
Read More »


