
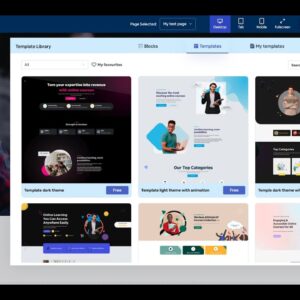
Drag and drop website builder demo 2
Admission going on for Laravel, vue, reactjs, nodejs, flutter and database design. You can enrol from here : https://appifylab-academy.ezycourse.com/all-products We have built a very powerful drag and drop website builder…
Read More »
Web Design vs Web Development: Why I chose the latter
Web design and web development are two distinct but complementary fields in tech, and choosing the right path for your career can be a challenging decision. In this video, I’ll…
Read More »
How to build a portfolio website using Next.js, Chakra UI, Framer Motion, and Three.js
Hello. I’m Takuya Matsuyama from Osaka, Japan, an indie developer making a Markdown note-taking app called Inkdrop. In this video, I share how I built my portfolio website using Next.js,…
Read More »
Building a Professionally Designed Website with NextJS, TypeScript, and Payload CMS – Episode 1
If you’ve ever wondered how professional design firms go about building high-end websites, this series is for you. In this tutorial series, we will be building a custom and professionally…
Read More »
Building a Professionally Designed Website with NextJS, TypeScript, and Payload CMS – Episode 3
This is Part 3 in our deep-dive into how to develop a professionally designed, high-end NextJS + Payload CMS website from start to finish. In this episode, we’re diving deep…
Read More »