
How to Build a Responsive Website CODE FREE in WIX Studio
How to Build a Responsive Website CODE FREE in WIX Studio Support the stream: https://bit.ly/TryStreamlabs How to Build a Responsive Blog Website on WIX Studio Editor – FULL TUTORIAL –…
Read More »
A practical guide to responsive web design
I have a FREE COURSE on conquering responsive layouts 👉 https://courses.kevinpowell.co/conquering-responsive-layouts 🔗 Links ✅ Width auto vs. 100%: https://youtu.be/-st14lUQD3U ✅ Responsive layout practice for beginners: https://youtu.be/JFbxl_VmIx0 ✅ Position absolute and…
Read More »
CSS Media Queries & Responsive Web Design tutorial for Beginners
Web Dev Roadmap for Beginners (Free!): https://bit.ly/DaveGrayWebDevRoadmap Learn CSS media queries and responsive web design for beginners in this tutorial. A CSS media query is capable of changing your page…
Read More »
CSS Responsive Design Tutorial | Introduction To Responsive Web Design | CSS Tutorial | Simplilearn
🔥Full Stack Developer (MERN Stack): https://www.simplilearn.com/full-stack-developer-course-mern-certification-training?utm_campaign=SCE-FullstackIITM&utm_medium=DescriptionFF&utm_source=youtube 🔥Full Stack Java Developer (Masters): https://www.simplilearn.com/java-full-stack-developer-certification?utm_campaign=CSSResponsiveDesign-l_zwZoDZoLU&utm_medium=DescriptionFF&utm_source=youtube 🔥Caltech Coding Bootcamp (US Only): https://www.simplilearn.com/coding-bootcamp?utm_campaign=CSSResponsiveDesign-l_zwZoDZoLU&utm_medium=DescriptionFF&utm_source=youtube In this CSS Responsive Design Tutorial, we will learn how to design…
Read More »
5 simple tips to making responsive layouts the easy way
🎓 FREE COURSE: Conquering Responsive Layouts https://courses.kevinpowell.co/conquering-responsive-layouts 🔗 Links ✅ min(), max(), and clamp() – https://youtu.be/U9VF-4euyRo ✅ Creating “squishy” padding with min() – https://youtu.be/7khSaA91e04 ✅ The 100% correct way to…
Read More »
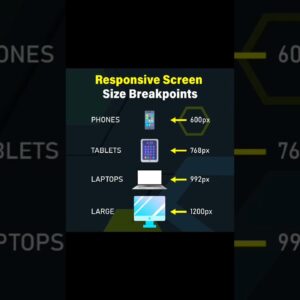
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS
Responsive Screen Size Breakpoints | Mastering CSS Media Queries for Responsive Web Design | CSS Learn how to create responsive web designs by mastering the concept of screen size breakpoints…
Read More »
Build a responsive website with HTML & CSS | Part one: Analyzing the project and setting the stage
Starting a new project is always fun! In this one, we’re starting with nothing and building out a Frontend Mentor project from scratch, looking at potential problems we can run…
Read More »
Benefits of Responsive Web Design | Responsive Website Design Agency in USA | BigoBrain
A responsive website will deliver the best user-experience across all devices and has many other advantages. Responsive websites contribute to lower the bounce rate by adjusting content according to the…
Read More »


