
SVG Explained in 100 Seconds
What are Scalable Vector Graphics 🤏? How are vector images different than raster images? Learn the fundamentals of SVG in 100 seconds! Learn more about web design, SVG, and CSS…
Read More »
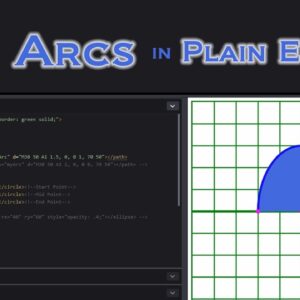
SVG Path Tutorial • Arcs in Plain English
In this viewer requested video, I tackle the not so complicated idea of SVG arcs. There might be a lot of coordinates to wrap your head around, but once you…
Read More »
Creating MySweetChubs’ Art Portfolio Website • Design & Code With Me Ep. 2
Design & Code Vlog (Episode #2) | Today, I will be building illustrator and animator, MySweetChubs’s, art portfolio website. From moodboarding, to Figma wireframing, and finally to code, follow along…
Read More »
Building My Personal Website • Design & Code With Me Ep. 1 | Day Of A Software Engineer & Designer
Check out Episode #2 of this series here: https://youtu.be/BHLpWUhN3Ik Design & Code Vlog (Episode #1) | Today I will be building the first iteration of my personal website, and bringing…
Read More »
Building Art Portfolio Website • Design & Code With Me Ep. 2 | Day Of A Software Engineer & Designer
Design & Code Vlog (Episode #2) | Today, I will be building illustrator and animator, MySweetChubs’s, art portfolio website. From moodboarding, to Figma wireframing, and finally to code, follow along…
Read More »
SVG Tutorial For Beginners – WordPress & Elementor
SVG Tutorial For Beginners – WordPress & Elementor. A great starting point for those new to SVG Images and how to use them in WordPress and Elementor Page Builder. See…
Read More »
Design & Code With Me Ep. 1 — Building My Personal Website | Day Of A Software Engineer & Designer
Check out Episode #2 of this series here: https://youtu.be/BHLpWUhN3Ik Design & Code Vlog (Episode #1) | Today I will be building the first iteration of my personal website, and bringing…
Read More »
Creative SVG Backgrounds for Modern Web Design
https://coursetro.com — In this tutorial, I show you how to create creative SVG backgrounds and then how to integrate them via HTML and CSS. Enjoy this quicky! – – –…
Read More »
Top 5 Web Design Trends in 2020
In this video, we will talk about 5 web design trends that are going to play important role in 2020. WebXR, Dark Mode, WebGL 2.0, SVG Filters and Minimalism. Source:…
Read More »
SVG Tutorial: With CSS Animation
My front-end course: https://www.udemy.com/git-a-web-developer-job-mastering-the-modern-workflow/?couponCode=YOUTUBEDEAL My new advanced WordPress course: https://www.udemy.com/become-a-wordpress-developer-php-javascript/?couponCode=YOUTUBEDEAL What is a vector graphic and how can we animate one? Learn by following along with this video. Link to…
Read More »
