
When you Have Creative Block – Web Design Pt 3
How do you overcome creative block? Why do you get stuck? How do improve your web design process? In this 3rd part of our web design series, Ben Burns gets…
Read More »
Why Web Design is Bigger than UX/UI
Learn how to build Custom designed websites with Webflow: http://zpr.io/gcukG – Flux is proudly sponsored by Webflow, start a new account with an awesome discount: http://bit.ly/FluxWebflowDiscount – Instagram: https://www.instagram.com/ransegall/ Twitter:…
Read More »
How To Grow Your Web Design Agency
If you’re a web designer or developer struggling to grow your business, this video is for you. In this video I share three things that are really important if you…
Read More »
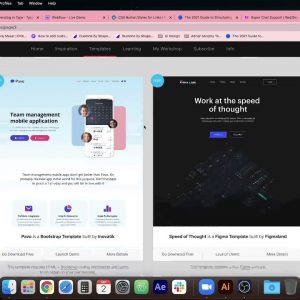
Building a website from scratch in Webflow – Part 1 – Live Stream 9/02/2021
🎉 Get Started with Webflow (affiliate link): https://webflow.grsm.io/get-started In the live stream I go over website structure, and I also start a website build from scratch using a Figma file…
Read More »
How To Price Web Design | Flux
Learn how to build Custom designed websites with Webflow: http://zpr.io/gLcDB – Flux is proudly sponsored by Webflow, start a new account with an awesome discount: http://bit.ly/FluxWebflowDiscount – Instagram: https://www.instagram.com/ransegall/ Twitter:…
Read More »
Breakpoint basics and responsive design in Webflow — web design tutorial
In this lesson, you’ll learn: 1. Styling your site across different breakpoints 2. Add larger breakpoints 3. Scale the canvas 4. Override styles across different breakpoints 5. Clear overriding styles…
Read More »
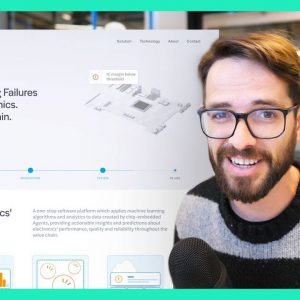
Web Design Process: B2B Startup Case Study
Check out the finished product: https://www.proteantecs.com/ – Learn how to build Custom designed websites with Webflow: http://zpr.io/g8yWH – Flux is proudly sponsored by Webflow, start a new account with an…
Read More »
HTML structure – Web design tutorial
Understand the two major structural elements of HTML — the body and the head — and how they work together to display the content of web pages and tell both…
Read More »
Responsive web design for beginners – Webflow tutorial (using the Old UI)
When you visit a site on your mobile device, you may see a desktop version of the site crammed into a smaller screen, forcing you to zoom and pan to…
Read More »
Create awesome WordPress Themes with Webflow | Udesly.com
Enjoy a new limitless solution to build WordPress themes visually and without any coding skills thanks to the best design tool ever, Webflow. CREATE A NEW UDESLY ACCOUNT: https://www.udesly.com/ DOWNLOAD…
Read More »
