
Learn The Full Website Design Process – Start to End (2025)
Let’s Learn The Full Website Design Process in 2025. This web design tutorial will teach you how to design your own website from scratch using AI tools and good practices…
Read More »
My 5-Step UX/UI Design Process — From Start to Deliver
Think. Make. Check. Simplicity is key when working on a project. That’s why I follow a streamlined approach: · Understand the business · Craft possible new solutions · Create wireframes…
Read More »
How To Create Your First Wireframe (A UX Tutorial)
📲 Curious about a career in UX Design? Book a call with a program advisor: https://bit.ly/3HwYAZc What exactly is a wireframe, and why are they so important to the UX…
Read More »
What is a Wireframe in Web Design and Marketing?
A wireframe is used to outline the general structure of a website. They are used by designers to focus on the layout of everything rather than get caught up in…
Read More »
VALMAX DIGITAL SHOWREEL – design&development agency / 2021/ Web Production / Creative / Digital
We are Valmax digital – a professional and enthusiastic digital agency. We make your ideas happen — from branding & design concepts to final production & release. The creative digital…
Read More »
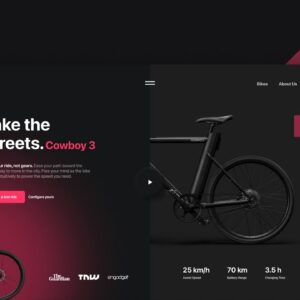
Designing an e-Bike Landing Page UI Design in Figma – Speed Art Tutorial
Hello creatives 👋🏼, Today we will learn to design an e-Bike Landing Page UI Design in Figma / Adobe XD. #WebDesign #UIDesign #eBike #uiuxdesign The main goal of these videos…
Read More »
How to Build a Professional Website from a Wireframe with Squarespace!
Access the complete Website Blueprint Course on Udemy: https://www.udemy.com/course/planning-for-a-web-design-project/ Access the Squarespace Box of Tricks course on Udemy: https://www.udemy.com/course/squarespace-web-design-box-of-tricks/ View the full template on PixelHaze Store: https://pixelhaze.store/galbraith-jewellery-squarespace-template If you want…
Read More »
Responsive CSS Grid Tutorial
New to CSS Grid? Watch the full Crash Course here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs Add Google Fonts to your web design here: https://www.youtube.com/watch?v=N4e3XCD_E8E&lc=z234sxpyvmmlytcwb04t1aokgqn2ra244pkcbj1fp0rwrk0h00410 In this video I go over how I use CSS…
Read More »


