WordPress and the community around it are very committed to making websites as accessible as possible. Websites should be accessible to every visitor and anyone should be able to use WordPress to create their website or application. To keep accessibility top of mind, there’s a dedicated Accessibility Team that provides expertise and further improves WordPress in this regard. Let’s dive into what accessibility means in the world of WordPress and what you can do to contribute to a more accessible web.
One of the cool things about WordPress is that it’s an open source project. One that invites people from all over the world to work on it. Behind it is a very diverse community of people that works towards creating a platform that anyone can use. So naturally, accessibility is a big theme in WordPress.
Accessibility Coding Standards
So how can you keep an eye on the accessibility of WordPress with so many different people contributing to the platform? This is where the Accessibility Coding Standards come in. Since 2016, these have been added to the Core Handbook as a part of the code standards for WordPress developers. This resource helps contributors make sure their code conforms to the Web Content Accessibility Guidelines (WCAG) 2.1, at level AA. This means WordPress will be making the product more accessible with every new update.
A short explanation of WCAG 2.1, level AA
The Web Content Accessibility Guidelines (WCAG) 2.1 cover a wide range of recommendations to make online content more accessible. Accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of these. And some accommodations for learning disabilities and cognitive limitations.
The Level AA is used as a reference for a legal standard in many countries worldwide. Level AA success criteria address concerns that are more complicated to address and impact smaller groups of people, but are still common needs with broad reach.
The next step: ATAG compliance
Right now, any new WordPress code needs to meet the WCAG 2.1, level AA. An additional goal that the community is working towards is ATAG compliance. ATAG stands for Authoring Tool Accessibility Guidelines, guidelines on how to create a tool for creating web pages that are both accessible and encourage the creation of accessible content. At the moment, WordPress is not ATAG compliant yet. However, the community has pledged to pursue features that are in line with achieving this goal.
Check the accessibility of your site
If you think your audience doesn’t profit from accessibility, think again. Not only does an accessible website grow your audience, but following these guidelines often makes your website more usable for all users. Talk to your developers. Check the accessibility of your site. If you’re using an old version of WordPress update to a newer version to benefit from the latest developments in accessibility.
Free accessibility tools for your site
Running your code through the W3C Validator every once in a while helps you determine if you’re using clean code. Usually, the recommendations this validator gives you, are easy to fix. And they might already make a huge difference in terms of accessibility.
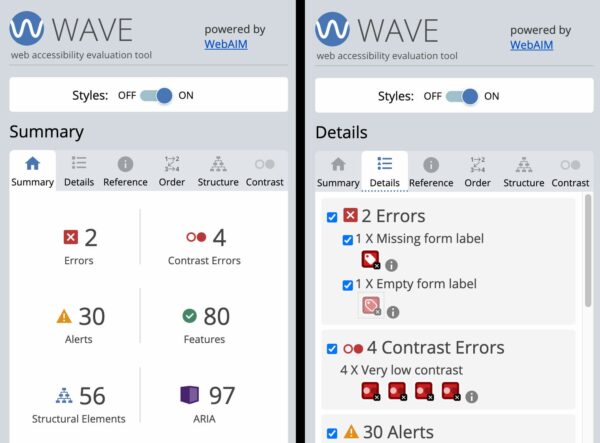
Another great and very easy-to-use tool is WAVE. Just install the browser extension and see for yourself:

The WAVE extension analyses a variety of possible accessibility issues. In the screenshot above, you can see things like missing form labels and contrast issues. This WAVE analysis is done in seconds, it shows you where the problems are on your page and it tells you where your website can be improved for accessibility.
Contrast is also really easy to test and improve. Simply use the contrast tool in WAVE or go to the WebAIM contrast checker. If you’re interested in more tools that can help you, read our post on how to improve the accessibility of your website.
Progress, not perfection
After running your website through the accessibility checker or reading through all the guidelines, you might wonder whether it’s even worth the effort. But remember, every change to your website makes it a bit more accessible. Makes your potential audience bigger and your user experience better. It’s about taking accessibility seriously and handling the main issues first. Nobody’s perfect, but it is important to keep an open mind and be willing to improve your website.
Read on: How to improve the accessibility of your website »
The post The importance of accessibility in WordPress appeared first on Yoast.



