
Wix Studio Tutorial: Building New Sections for Availabled Website
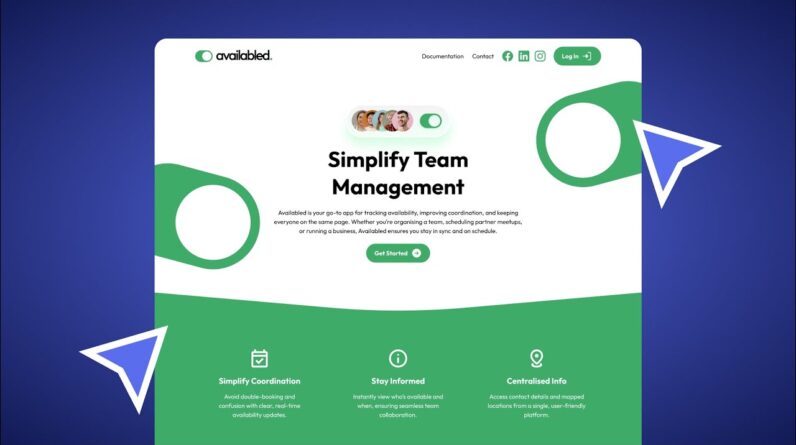
In this episode of Wix Studio, we continue developing the Availabled website. We focus on adding a new green section to highlight three key features with icons, headings, and text. We also design a white section featuring a laptop mockup, bullet points, and a call-to-action button. The tutorial guides viewers step-by-step, making it easy to follow along and implement similar sections in their own projects. Like, subscribe, and leave comments for any design requests or questions.
00:00 Introduction and Overview
00:13 Adding a New Section with Icons
02:06 Duplicating and Customizing Sections
03:23 Creating a Detailed Section with Bullet Points
05:46 Adding a Call to Action Button
06:32 Conclusion and Next Steps