Join me today, where we’ll be doing website UI design in Figma with After Effects animations!
My Assets are from Adobe Stock ► First Month FREE: https://bit.ly/AdobeStockTrial
Tools Used ► Adobe CC : https://bit.ly/AdobeCCLink
The Process
———————-
I’ll be going through the entire design process from start to finish.
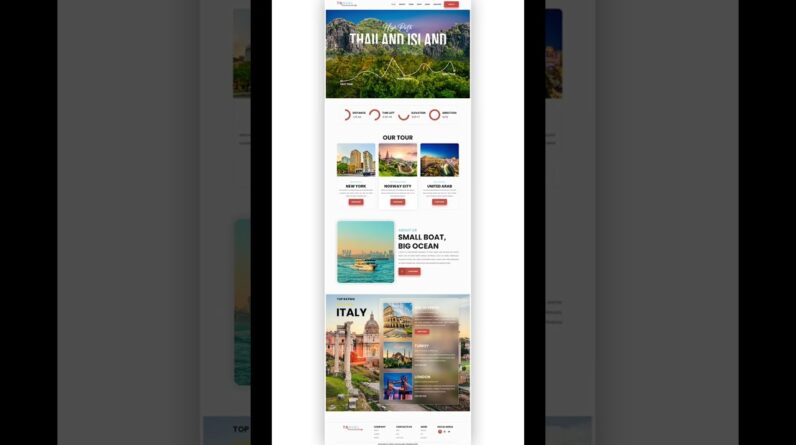
In this website UI design tutorial, we’re going to be using the Figma app. We’ll begin by going through the brand design and logo design process. From there, we’ll develop the content for our website, and do some website layout design and website wireframes to create a page that is functional and works well. Next, we’ll look at developing some custom graphics in Photoshop CC 2020. This will involve sourcing stock photos, doing some advanced photo manipulation with custom digital painting to add special effects like scene lighting.
We’ll take a look at choosing typography for proper UI design that matches our brand’s aesthetics as well as picking colors for a website. I’ll discuss website hierarchy and information architecture too.
Throughout this process, we’ll be jumping into After Effects CC 2020, and we’ll be doing some website UI interaction animation. This involves creating custom animations for different elements in our website and connecting our different pages together with seamless transitions.
Work Request
———————-
https://partnerwithbrandon.com/
Critique Request
———————-
bscritiques@gmail.com
Instagram: @thebrandonshepherd
Twitter: @bransshep
(Some of the links above are affiliate links, meaning, at no additional cost to you, I will earn a commission if you click through and make a purchase.)