
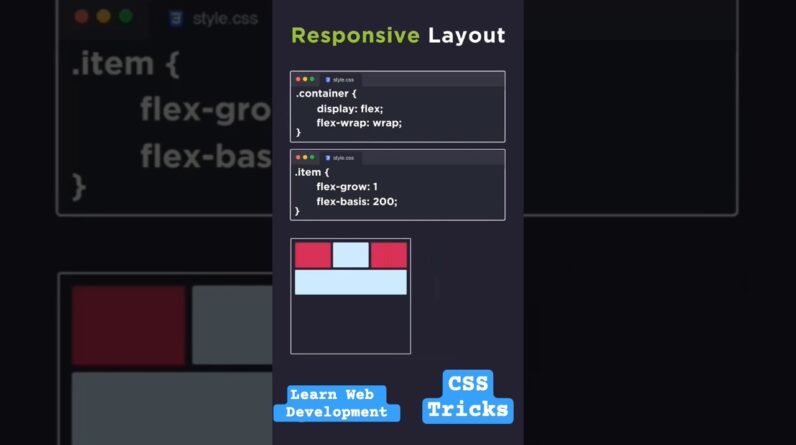
When you use normal CSS after using only Tailwind CSS for a while.
⭐ Get my full-stack Next.js with Express & TypeScript course: https://codinginflow.com/nextjs
✅ Get my free React Best Practices course: https://www.codinginflow.com/reactbestpractices
💌 Join my newsletter for regular web dev tips: https://codinginflow.com/newsletter
💬 Join our developer community on Discord: https://codinginflow.com/discord
📣 Follow Coding in Flow on social media:
Twitter: https://twitter.com/codinginflow
Instagram: https://instagram.com/codinginflow
TikTok: https://tiktok.com/@codinginflow
Facebook: https://facebook.com/codinginflow