
🔥 Pure CSS Magic Navbar Animation
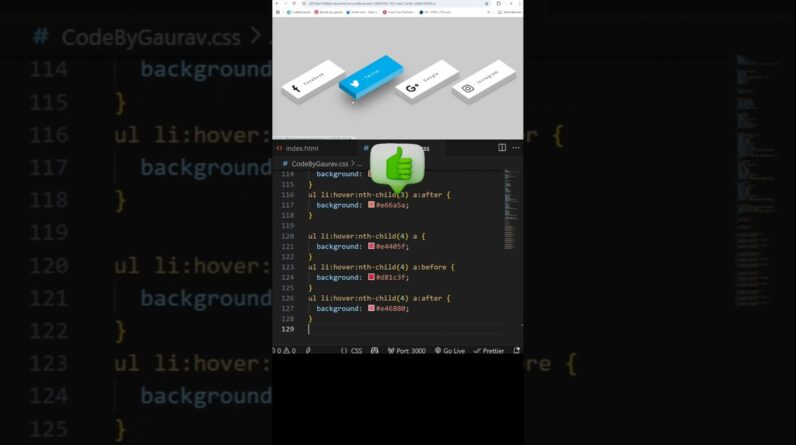
🧙♂️ In this tutorial, you’ll learn how to create a **Magic Navigation Menu** using **pure HTML and CSS**!
This stylish and animated navbar brings a **smooth hover transition** effect that makes your website look dynamic and professional! 🎨✨
🚀 **What You’ll Learn:**
✅ How to design a clean and minimal navigation menu
✅ How to add magical hover animations with pure CSS
✅ How to create smooth sliding underline effects
✅ How to build a responsive and modern navbar
✅ Best practices for navigation menu design
🔗 **Source Code:** (https://t.me/Code_By_Gaurav)
🎥 **Watch Full Video Link**
👉 https://youtu.be/EjQPNfCS1_I?si=wVP2YV6tmQppQ3XW
💖 **Support & Connect with Me:**
📌 Subscribe for more web development tutorials: @CodeByGaurav
#HTML #CSS #MagicNavigation #NavigationMenu #NavbarAnimation #CSSAnimation #UIUX #WebDesign #CSSTricks #WebDevelopment #Shorts #MagicNavigationMenu #CSSNavbar #FrontendDevelopment #WebDesign #HTMLCSS #CreativeNavbar #CodeByGaurav