
In the modern web, responsiveness is so important that your website needs to respond to every device with different screen sizes.
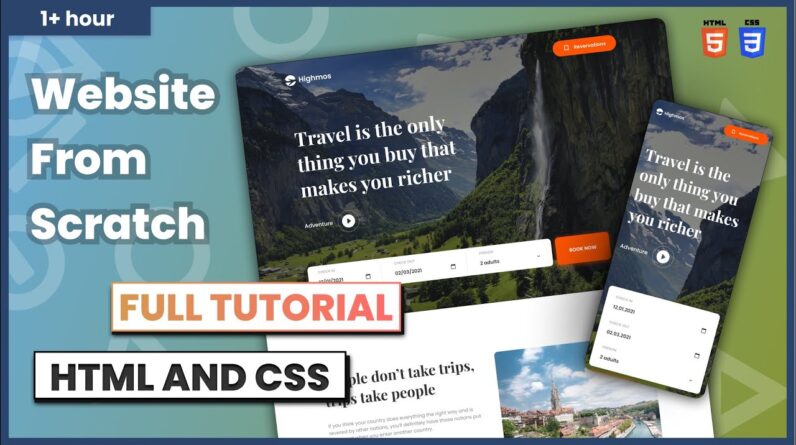
In this tutorial, we are going to build a modern and professional website using HTML, CSS, and a bit of JavaScript.
If you want to follow along, be sure to download the resource: https://devchallenges.io/learn/tutorial/highmos-responsive-website
__________ 🔖 Tutorial Structure __________
– INTRODUCTION —
[00:00] – Introduction
[00:48] – Project setups + Working Figma
— HERO AREA —
[01:42] – Hero Area section HTML
[06:13] – Hero Area section CSS
[19:56] – Hero Area section Responsiveness
[22:34] – Organizing CSS + Comment sections
— ABOUT US —
[25:02] – About us section HTML
[26:52] – About us section CSS
— ACCOMMODATIONS —
[33:36] – Accommodations section HTML
[38:17] – Accommodations section CSS
[44:37] – Accommodations section Responsiveness + Animation
— TESTIMONIALS —
[49:35] – Testimonials section HTML
[54:16] – Testimonials section CSS
— IMPROVEMENTS —
[01:01:32] – Fixed Top Navigation With Transition
[01:06:39] – Date input Safari, Default Date input value
— DEPLOYMENT —
[01:07:53] – Deploy Website with Github Pages
[01:09:27] – Happy Coding
__________ 🐣 About me __________
– I am the founder of https://devchallenges.io/
– Follow my Twitter https://twitter.com/thunghiemdinh
– Join Discord https://discord.com/invite/3R6vFeM