
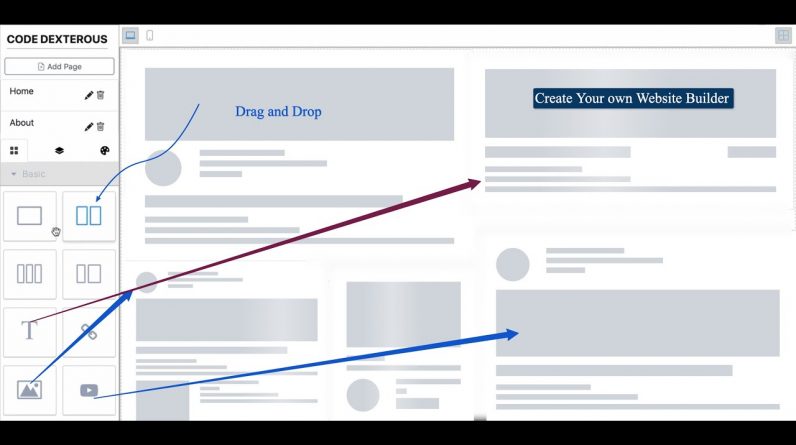
Use Grapes JS library to create a Webpage Builder. A cool library that can be used to create an editor to create webpages.
Tools Details: https://grapesjs.com/
[Github Code](https://github.com/vijayshukla30/grapesjs-example-html/tree/ab78eddf78362d373614130b6a2544f850938246)
[Medium Blog](https://vshukla684.medium.com/create-your-own-webpge-website-builder-8d77097585f8)
———-
00:00 Introduction
00:31 Create a project folder
00:53 Open project in VS-Code
01:14 Create index.html
02:54 Add GrapesJS library JS and CSS in project
04:00 Add script for GrapesJS configuration in index.html
05:15 Open index.html with Live Server to view the Editor on the browser.
06:00 Add styling
08:30 Download the library file from CDN to File System
10:15 Separate CSS and JS to different files.
12:19 Add Plugins CSS and JS to our project
14:05 Add plugins to GrapesJS Configuration
15:10 Fix fonts issue
16:50 Demo