30-second summary:
- Optimizing images is an often overlooked aspect.
- While images might look great, they often end up with a filename that looks something like IMG982713.jpg that is not very descriptive.
- According to Internet Live Stats, there are 3.5 billion Google searches made every day.
- CannonDesign’s Vice President, Communications Director shares some key image SEO tips and best practices to help you use images as an asset in your SEO strategy.
SEO involves a lot of different parts and strategies, some of them can be quick fixes and others can take much longer to implement. So you can see why it’s easy to forget something especially for a company that is not used to doing these things and are trying to do SEO for the first time. It’s easy to perhaps overlook some of the smaller steps involved in practicing good on-site SEO. It’s important to remember that every little thing you can do to strengthen your site’s SEO efforts makes a difference and this is especially true if it’s something that other sites may be overlooking.
Optimizing images is an often overlooked aspect. As a site gets planned, designed and images get added more often than not, the images get added without being properly optimized, as long as they look good, the thought of images tends to end there. While the images might look great, they often end up with a filename that looks something like IMG982713.jpg and as you can see, that is not a very descriptive image file name. So without the proper optimization and planning, you’re wasting a valuable SEO asset.
Why is image SEO important?
According to Internet Live Stats, there are 3.5 billion Google searches made every day. And in 2018 Google Images accounted for 22.6% of all internet searches.
Optimizing your site’s images will help with your site’s UX, load time, and improve your site’s rankings in the regular SERPs as well as image search. Image SEO is especially important if you’re an ecommerce site, as you will most likely have hundreds of images, and if not properly optimized you will be missing out on lots of potential traffic and rankings.
Image optimization will play an even larger role in search with the advancement of visual search, by being able to use images to purchase products for example. Google and Bing both use for visual search, Google has their Google Lens and Bing has their visual search.
If the images on your website aren’t properly marked up and optimized, now’s the time to focus your efforts towards that aspect of your site’s SEO.
Ecommerce image optimization
If you run an ecommerce business then you know that SEO is a different beast and how important every little change or tweak that you can do to your site is to help you to gain an edge on the competition.
One of these things is image optimization. Images account for more bytes than any other part of a website, and this is especially true for ecommerce sites, as they tend to have hundreds if not thousands of products and therefore product images. All these product images can have a large impact on your site’s performance which can also impact your customer retention and conversions.
This is why optimizing your site’s images is one of the best ways to improve website performance and SERP rankings, which is especially beneficial when it comes to large ecommerce sites as all the images can potentially slow down your site and with Google’s new upcoming core web vitals update your sites speed is more important now than ever.
Here are six tips on what you can do to help with your site’s image optimization + three bonus tips.
1. Create customized image filenames
This is where your image SEO starts, with the image file name. When you are naming your image file names, you’ll want to use a descriptive file name that also contains the right keywords for the image. The reason for this is that your image file name will be used to help Google understand what the subject matter of the image is.
It’s important to remember that your image’s file name is what will inform Google and other search engines as to what your image is about.
For example, a typical let’s take this image file name will look something like “IMG-1234” or something similar. as you might imagine, that image file name will not be of much help to users or Google as nobody would search for that and having that as a file name gives no information to Google either.
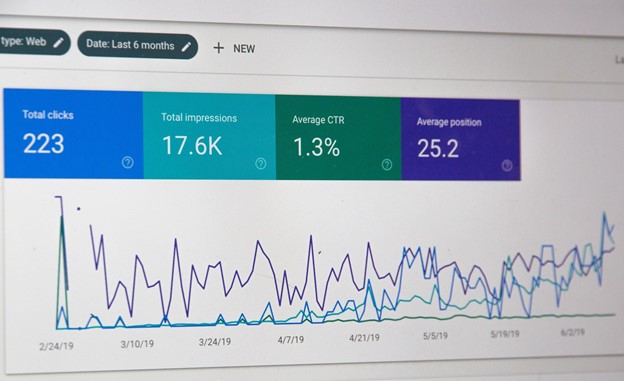
Now let’s look at this picture from GSC or Google Search Console for example.

You could simply name it “GSC” or “google-search-console” but if you get more descriptive and name it “google-search-console-traffic-spike” you would be helping users and search engines to better understand the image.
Now, this doesn’t mean you can go back to the days of stuffing keywords in your image file names. Doing that will surely get you penalized and or even banned from Google. Keep your filenames descriptive and straightforward and you’ll be ahead of the game.
Remember, it doesn’t take much effort to rename images to something a little more descriptive unless you have an ecommerce site with hundreds or thousands of products, then it will take So it’s worth doing and something that will help with your site’s rankings in the long run.
2. Write SEO-friendly image alt text
Alt-text is important for your site’s images as it is what you can use to help provide better image context that in turn will help search engines index your images properly. It is also what will appear if there is something wrong with your image and it fails to load.
Google even mentions the value of alt text in images, saying that alt text provides them with useful information about the image that they can use to help determine the best image to return for a user’s query.
3. Image file size
Your image file size plays an important role in how your site will load for both users and search engines. Having large (file size) images on your site can cause your site to load very slow. With page speed becoming a ranking factor, it’s even more important than before to make sure your site loads in seconds.
Your site’s images can be massive files and that is not helpful when it comes to user experience. This is where optimizing your site’s image file size plays a large role as all the huge file sizes can directly affect your ranking in SERPs and image searches, especially if you have a large ecommerce site with hundreds or even thousands of images.
You can’t afford to reduce your image file size in a haphazard manner, this is something that needs to be done properly, otherwise, you will end up with a low quality looking image. Adobe Photoshop’s ‘Save for Web’ functionality offers one of the best options for you to reduce the image file size without affecting the quality of the image.
If you don’t have access to Adobe Photoshop, there are lots of other great online tools that you can use for free to make these changes. Tinyjpeg is a great tool and so is Google’s very own image compression tool Squoosh.
Squoosh allows you to preview the changes in the quality of your images when you start making changes to your images. You simply just have to drag and drop your image into the web app and you are all set to make the adjustments to your image file size.

As you can see with the above Las Vegas sign image, the left side is the newly reduced file size at 27% smaller than the original on the right. Can you spot the difference in quality?
Once you have made all the changes to your image file sizes, you can then test your site’s page speed with one of the many tools available online.
There are lots of tools that you can use to test your site’s speed, such as WebPageTest.org or Pingdom. Google has a few great tools that you can use for free to check your site’s speed, Lighthouse, Pagespeed Insights, and their page speed tool Test My site.
Loading times are important for UX and SEO, so make sure that you reduce your site’s image file sizes to ensure that you have a fast loading site. This tweak to your site will pay off in the long run and is worth the little effort that it takes to make the change.
4. Choose the best image file type
Three main image file types are the most common that you can use across your site, they are JPEG, GIF, and PNG. Each one has its pros and cons. JPEG tends to be the best option as it’s the format that provides the best options for maintaining image quality when compressed or resized.
PNG is often used for logos as it gives you the ability to create a small image with a high-quality resolution. You need to be careful though as the higher quality display will result in a larger file size, which could cause issues with your page’s performance.
GIFs are similar to PNG files as they are good smaller images, they shouldn’t be used on product photos or lagers images.
JPEG is the best option format as it keeps file sizes small without losing image quality and it is also universally supported.
5. Create an image sitemap
Just like a sitemap that you would create for all the pages on your site, creating an image sitemap or adding your images to your current sitemap, will help Google to discover your site’s images, increasing the likelihood that your images will be displayed in image search results and generating more site traffic.
“Image sitemaps can contain URLs from other domains, unlike regular sitemaps, which enforce cross-domain restrictions. This allows you to use CDNs (content delivery networks) to host images. We encourage you to verify the CDN’s domain name in Search Console so that we can inform you of any crawl errors that we may find.”
, says Google
It’s important that you add your site’s images to a sitemap and especially important if you run an ecommerce business and want all your product images to be indexed. You can add your images to your existing sitemap or create a new sitemap for your images. The main idea is that you want all of your images somewhere in your sitemaps.
Placing your images in a sitemap increases the chances of search engines crawling and indexing your images which can then result in more site traffic.
There are lots of different tools that you can use to help generate your site’s sitemap, these two are a great starting point, but feel free to choose the one that is best suited for your needs.
- Screaming Frog: Screaming Frog is one of my go-to tools in my SEO arsenal, it’s great desktop software that offers a wide range of SEO tools. It’s also free to use including generating a sitemap as long as your website has fewer than 500 pages. For those of you with larger websites, you’ll need to upgrade the paid version.
- Yoast: Yoast is a must-have SEO plugin if you are running WordPress, they make it super simple to create a sitemap, by simply toggling a switch.
6. Open Graph and Twitter Cards
By using Facebook’s Open Graph and Twitter Cards on your site, you will be making sure that your site’s content is more clickable, shareable, and noticeable on social media.
Facebook has a comprehensive list of OG tags that you can use across your site but I find that these are the ones that you will want to focus on.
- Og:title
- Og:url
- Og:image
- Og:type
- Og:description
You will want to pay special attention to the og:image tag as this is the most essential Open Graph tag as it is the one that occupies the most social feed real estate.
Twitter Cards work in the same way that Facebook’s Open Graph tags work.
Using Twitter’s ‘Summary Card with Large Image‘ tag is one that you will want to focus on when it comes to images.
“The Summary Card with Large Image features a large, full-width prominent image alongside a tweet. It is designed to give the reader a rich photo experience, and clicking on the image brings the user to your website.”
Once you have your tags in place on your site, you can test them to make sure they’re working as expected and are ready for sharing.
You can use these tools to check your site OG tags:
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
If you take the time to add the HTML code to your site for both Open Graph and Twitter Cards, you can guarantee the image will appear on the social platforms each time your link is shared.
Bonus image optimization tips
Now that you have gone through the six tips for image optimization in 2021, here are three bonus tips to help you further optimize your site’s images.
7. Mobile-friendly images
With Google’s mobile-first indexing, it’s important to think about how your site’s images will work on mobile. Just like you would make your site responsive, one thing you might not know is that you can make your sites responsive as well. Having responsive images will ensure that your images will work well on devices with widely differing screen sizes.
8. Image file structure
Google mentions in their updated image guidelines that they use the file path and file name to rank images.
“Create good URL structure for your images: Google uses the URL path as well as the file name to help it understand your images. Consider organizing your image content so that URLs are constructed logically.”
So what does this mean for you? Well, let’s look at ecommerce optimization again as they usually feature multiple products. A good practice would be to place your images into different category folders that would correspond to your different products instead of just lumping them all into one generic folder.
9. Structured data
To help your images stand out even more you will want to add structured data. By adding structured data to your images, your images can then be displayed as rich results, which would then give users relevant information about your page, which could then drive better-targeted traffic to your site.
Google Images supports structured data for:
- Product
- Video
- Recipe
Conclusion
Image SEO involves a few different aspects and elements to work to its full potential and search engines like Google and Bing are only going to get better at recognizing these elements.
For comparison, image SEO is relatively easy, as far as SEO goes. It’s not as complex as other aspects of SEO. If you take the time and put a little extra effort into properly optimizing your site’s images for both users and search engines every time you add an image to your website, you can give your pages a little extra edge in the search engines.
Remember, Google, Bing, and other search engines aren’t perfect, so you should try and do everything in your power to help them understand your images and you’ll reap the benefits.
So, before you start uploading and adding images to your site, make sure to follow the image optimization tips and best practices mentioned in this article.
Key takeaways for image SEO best practices and tips for image optimization:
- Create an image sitemap or make sure your images are featured in your sitemap for crawlability and indexability
- Choose the right image file format
- Compress your images for faster page load speed
- Create unique images
- Create optimized image file names
- Write SEO-Friendly alt texts and make sure they are relevant to the page
- Like your site, make sure that your images are mobile-friendly
- Use high-quality and relevant images
- Customize file names
- Add structured data
- Create responsive images
- Create an optimized file structure
Feel free to share your image SEO practices and queries in the comments section.
Michael McManus is Vice President, Communications Director at CannonDesign.
The post Image SEO: Best practices and tips for optimization appeared first on Search Engine Watch.



