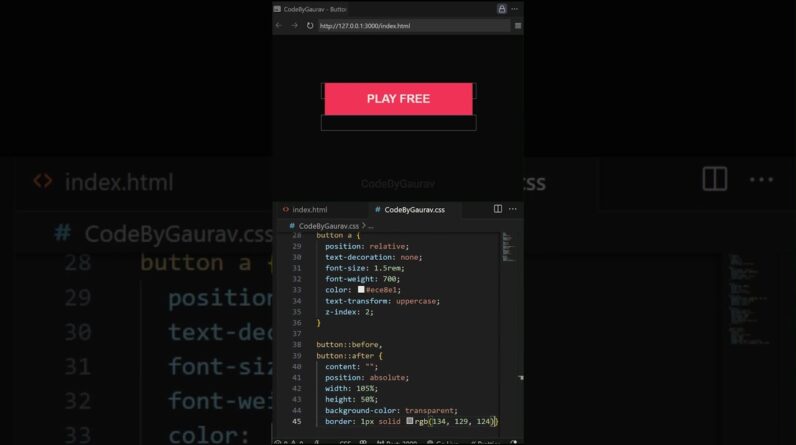
✨ Buttons with Amazing Hover Effects using HTML & CSS
🎨 In this video, I’ll show you how to create **awesome buttons with hover effects** using just **HTML & CSS**. These buttons are perfect for enhancing user experience and adding flair to any website UI.
🚀 **What You’ll Learn in This Tutorial:**
✅ How to design stylish and responsive buttons
✅ Add hover animations like glow, slide, fill, and zoom
✅ Customize colors, borders, and transitions
✅ Use hover states to engage users
✅ Build modern UI buttons for websites or portfolios
💡 **Why These Hover Buttons Are Awesome:**
✔️ 100% CSS – No JavaScript needed
✔️ Modern, clean & responsive
✔️ Easy to integrate into any project
✔️ Great for landing pages, forms & menus
✔️ Beginner-friendly with full explanations
🔗 **Source Code:** (https://t.me/Code_By_Gaurav)
💖 **Support & Follow Me:**
📌 Subscribe for creative frontend content: @CodeByGaurav
🔔 Don’t forget to **LIKE, COMMENT & SUBSCRIBE** for more animated UI effects using HTML & CSS! 💥
#HTML #CSS #ButtonHover #HoverEffects #ButtonAnimation #CSSAnimation #UIUX #WebDesign #CSSTricks #WebDevelopment #Shorts #HoverButton #CSSButtonEffects #HTMLCSS #FrontendDesign #UIUX #CodeByGaurav