
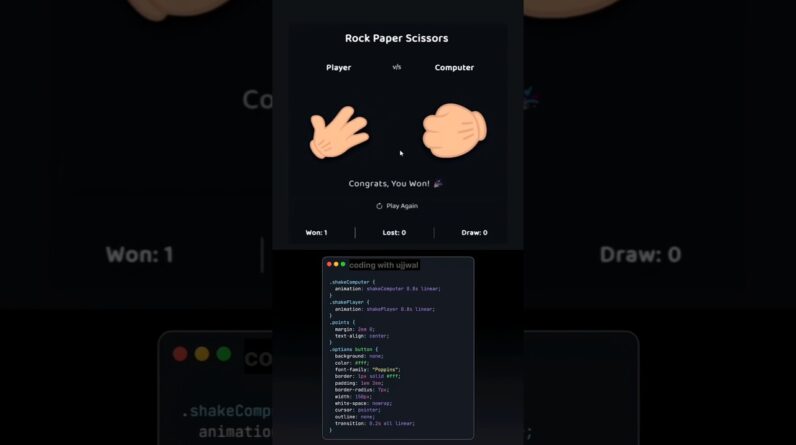
Want to create a Rock Paper Scissors game using HTML, CSS, and JavaScript? In this step-by-step tutorial, I’ll show you how to build this classic game from scratch with interactive UI and dynamic gameplay. Whether you’re a beginner or an aspiring web developer, this tutorial will help you improve your JavaScript skills while having fun!
🚀 What You’ll Learn in This Video:
✔️ How to structure the game with HTML
✔️ Styling the UI with CSS
✔️ Adding game logic with JavaScript
✔️ Handling user input and random computer choices
✔️ Displaying game results dynamically
By the end of this tutorial, you’ll have a fully functional Rock Paper Scissors game that you can customize and enhance further!
🔥 Why Should You Learn This?
Strengthens your JavaScript fundamentals
Helps you practice DOM manipulation
Enhances your problem-solving skills
Fun way to learn event handling in JavaScript
📌 Source Code:
🔗 Join Telegram Channel :- https://t.me/coding_with_ujjwal
If you enjoyed this tutorial, like, comment, and subscribe to Coding With Ujjwal for more HTML, CSS, and JavaScript projects! 🚀
🔔 Turn on notifications so you never miss an update!
Happy coding! 😃
✅ Keywords:
Rock Paper Scissors game JavaScript
JavaScript project for beginners
Create Rock Paper Scissors game
HTML CSS JavaScript game
Simple JavaScript game tutorial
Frontend project with JavaScript
JavaScript DOM manipulation
Web development projects
JavaScript game tutorial
Build a game using JavaScript
Rock Paper Scissors coding tutorial
JavaScript beginner projects
Learn JavaScript with projects
JavaScript event handling