
https://skl.sh/designcourse23 – First 500 people to sign up will get their first 2 months free!
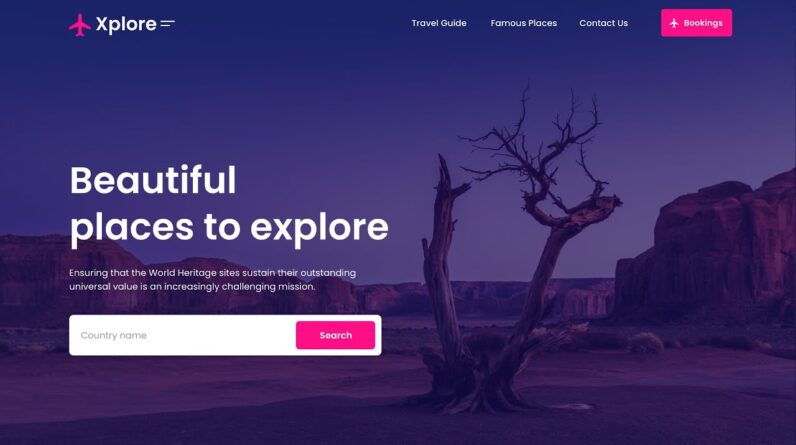
— I’ve got a good one for you today! This is part 1 of 2 in a series where I will show you how to both design AND code a modern web design / landing page. It will be fully responsive with a mobile-first approach on the frontend development side, and in today’s video, we’ll start off by designing it in Adobe XD (Experience Design). This project will also use GSAP (GreenSock Animation Platform) to handle the UI animations.
Codepen:
Part 2:
To recap, you’re going to learn:
1. Using Adobe XD to design a UI.
2. Using Visual Studio Code for Frontend Development
3. Using HTML, CSS and Sass.
4. Using GSAP
5. Using the Mobile First Approach
6. Making a Design Responsive
…and much more.
Let’s get started!
– – – – – – – – – – – – – – – – – – – – – –
Subscribe for NEW VIDEOS!
My site: https://designcourse.com
My personal FB account: http://fb.com/logodesigner
Coursetro FB: http://fb.com/coursetro
Coursetro’s Twitter: http://twitter.com/designcoursecom
Join my Discord! https://discord.gg/a27CKAF
^-Chat with me and others
– – – – – – – – – – – – – – – – – – – – – –
Who is Gary Simon? Well, I’m a full stack developer with 2+ decades experience and I teach people how to design and code. I’ve created around 100+ courses for big brands like LinkedIn, Lynda.com, Pluralsight and Envato Network.
Now, I focus all of my time and energy on this channel and my website Coursetro.com.
Come to my discord server or add me on social media and say Hi!