
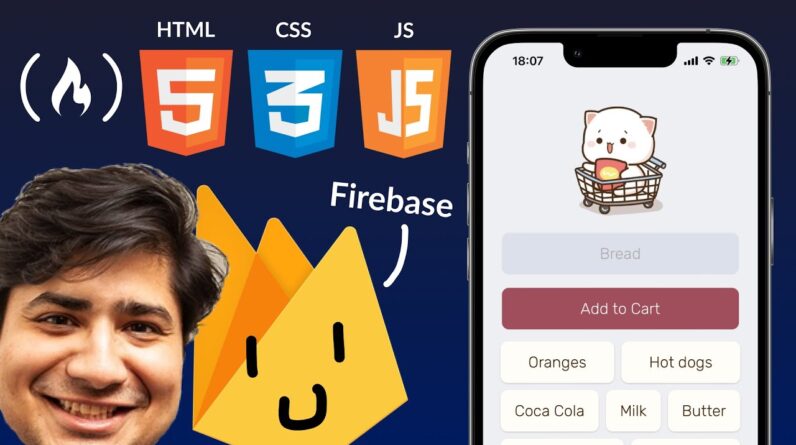
Learn how to build a Mobile App with HTML, CSS, JavaScript and Google Firebase. Go here to try the interactive browser-version: https://scrimba.com/learn/firebase
✏️ This course was created by Rafid Hoda, a teacher at Scrimba. You can follow Rafid on Twitter here: https://twitter.com/rafidhoda
We recommend that you learn basic HTML, CSS, and JavaScript before taking this course.
💫 Links mentioned:
🔗 EpochConverter: https://www.epochconverter.com/
🔗 Meta viewport explained by Kevin Powell: https://www.youtube.com/watch?v=SElOdK2qTpI
🛠 Tools used:
🔗 Firebase: https://firebase.google.com/
🔗 Favicon: https://favicon.io/
🔗 Netlify: https://www.netlify.com/
🔗 Figma: https://www.figma.com/
🔗 Google Fonts: https://fonts.google.com/
⭐️ Code ⭐️
🔗 Download via Scrimba: https://scrimba.com/learn/firebase
🐱 Want to get access to the cute cat images used in this course?
→ Search for “Peach and Goma cat” on Google Image.
⭐️ Contents ⭐️
⌨️ (0:00:00) Introduction
⌨️ (0:01:57) Let’s Build a Mobile App with Firebase
⌨️ (0:06:02) Setting up app skeleton
⌨️ (0:09:53) Adding CSS
⌨️ (0:14:16) Aside: Firebase Realtime Database
⌨️ (0:24:21) Adding Firebase to project
⌨️ (0:29:13) Security Rules
⌨️ (0:31:46) innerHTML to append li to ul
⌨️ (0:35:23) Refactoring
⌨️ (0:40:15) Aside: Turning an Object into an Array
⌨️ (0:44:28) Aside: Fetching database items in realtime using onValue
⌨️ (0:54:54) Updating items in realtime
⌨️ (0:57:41) For loop to render database items
⌨️ (1:00:42) Let’s smash the bug
⌨️ (1:03:32) Aside: Flexbox flex-wrap
⌨️ (1:04:54) Aside: Flexbox gap
⌨️ (1:06:15) Adding CSS for li to wrap items
⌨️ (1:10:22) Getting ID of item in database
⌨️ (1:14:35) Replacing innerHTML with createElement
⌨️ (1:19:48) Aside: Removing items from Firebase
⌨️ (1:25:09) Removing an item when clicked
⌨️ (1:29:22) Only fetching items from database if snapshot exists
⌨️ (1:33:28) Adding hover styles to buttons
⌨️ (1:35:20) Aside: user-select
⌨️ (1:37:04) Aside: Setting the viewport
⌨️ (1:38:58) Making the app more mobile-friendly
⌨️ (1:40:35) Aside: Favicon
⌨️ (1:42:42) Adding favicon and phone icons
⌨️ (1:43:58) Aside: Web Application Manifest
⌨️ (1:46:39) Turning web app into “mobile” app
⌨️ (1:47:40) Personalise your app
⌨️ (1:49:10) Deploy to Netlify
⌨️ (1:51:48) Add app to home screen
⌨️ (1:53:44) Share your creation
⌨️ (1:55:32) Recap
⌨️ (1:59:16) Outro + Credits
Follow Scrimba on YouTube: https://www.youtube.com/c/Scrimba
Follow Scrimba on Twitter: https://twitter.com/scrimba