As someone working on SEO, you must understand the importance of site speed. You must realize that fast sites equal happy users and happy search engines. PageSpeed Insights is an invaluable tool from Google that can help you optimize your website. It enables you to improve your rankings by giving you everything you need to boost the performance of your website. This guide will provide an overview of PageSpeed Insights. We’ll discuss what it is, how it works, and how you can optimize your website.
Table of contents
- What is PageSpeed Insights?
- How does PageSpeed Insights work?
- PSI metrics: lab data vs. field data
- Getting started with PageSpeed Insights
- Key metrics evaluated by PageSpeed Insights
- Improving your PageSpeed Insights Score
- Conclusion
What is PageSpeed Insights?
PageSpeed Insights (PSI) is a free tool offered by Google. It provides valuable insights into the performance and speed of your pages. The tool evaluates website performance and page experience based on several key metrics, including loading speed, resource utilization, images, and other media optimization. PSI works at a page level, so a good score for a page does not automatically equal a good score for your entire site.
The tool provides a score from 0 to 100, with 100 being the “fastest” and most “performant” web page. Note that getting a score of 100 is not something you need to aim for by any means. But your pages should pass the general Core Web Vitals Assessment. Remember those words; you’ll hear them often — more on this topic further down this article.

PageSpeed Insights provides data on how quickly your page loads, how many resources it uses, and how many requests it makes when loading. Then it also offers suggestions on how to make your pages better. With the help of this tool, you can identify areas of improvement. Use that knowledge to make the necessary changes to improve your website’s rankings.
In addition, PageSpeed Insights also checks your page on SEO and accessibility aspects and other best practices. In this article, we’ll focus on site speed and performance checks.
To understand PSI and how it fits into the page speed part of SEO, please read the following articles:
- What is page speed, and how does it influence SEO?
- How to check page speed: tools and suggestions
How does PageSpeed Insights work?
PageSpeed Insights runs tests and analyzes the HTML, JavaScript, and other resources that make up your website. The tool then provides a detailed report highlighting areas where the page the test was run on can be optimized. These suggestions include specific recommendations for improving your website’s speed and performance. The tool evaluates how your site functions on desktop and mobile devices, ensuring you optimize your website for all users.
An insight into PageSpeed Insight
Here’s a little bit more insight into how the test process works:
- URL analysis: The first step in the PSI process is examining the URL being tested. This URL can be any online content with a valid URL, such as a product page, blog post, or other web-based material. Remember that a PSI test is specific to this URL and doesn’t automatically translate to your overall website performance.
- Retrieving page content: Once the URL is submitted, PageSpeed Insights will retrieve the page’s content, including the HTML, CSS, JavaScript, images, and all other elements necessary to render the page.
- Performance evaluation: After the page content is retrieved, PSI will conduct several tests to assess the page’s speed and efficiency. These tests analyze factors like page size and structure, resource quantity and size, and page load time.
- Optimization recommendations: Based on the results of the performance tests, PageSpeed Insights provides suggestions for optimizing the page to improve it. These recommendations include reducing image size, simplifying CSS and JavaScript, enabling browser caching, and reducing the number of requests made to the server.
- Scores: PSI will assign a score to the page based on its how it does. The score ranges from 0 to 100, with higher scores representing better performance. It calculates the score based on the test results and optimization recommendations.
It’s worth noting that PageSpeed Insights only assesses how a single page on your website performs. It does not take appearance or functionality into account. However, enhancing this often positively impacts how people perceive your site.
Google frequently updates PSI to provide the most current information and accurate results. By utilizing PageSpeed Insights, you can gain a deeper understanding of page performance. It helps you improve the user experience and increase your website’s overall speed and efficiency.
PSI metrics: lab data vs. field data
PageSpeed Insights offers a combination of laboratory and real-world data to help you comprehend and enhance your site’s functionality. The lab data represents a simulation of the website’s performance in a managed setting. The field data portrays actual metrics collected from real users visiting the website.
The lab data is obtained by conducting automated tests on the website through a standard testing environment. The tests assess load time, resource utilization, rendering speed, and more. Lab data provides a foundation for performance. It helps you spot problems impacting user experiences, like slow-loading recourses or unoptimized images. One of the weaknesses of lab data is that it’s for a specific point in time, and external factors like the weather, network stress, whether there’s a football game on, etc., can all affect real user experience. Your website needs to anticipate that.
The field data, on the other hand, delivers a more precise representation of how users encounter the website in the real world. This data is collected by monitoring users’ browsers and comes from the Chrome User Experience Report (CrUX). Field data offers valuable perspectives on user interaction with the website, such as which pages are slow or visually unstable. It also considers how factors like network connectivity and device type impact user experience.
Both laboratory and field data have advantages and limitations, making it crucial to use both to understand a website truly. Lab data provides a baseline and helps identify problems, while field data offers a more authentic view of user experience. By merging both data types, you can make informed choices on optimizing your website and enhancing the user experience.
Getting started with PageSpeed Insights
Starting with PageSpeed Insights is very easy. You can just enter the URL of the page you want to test into the tool and click the blue Analyze button. The tool will then run a series of tests on your page and generate a report. The report will provide a score for that specific URL’s performance and recommendations for improvement.
PSI only works at a page level. It looks at the one URL you enter to analyze — it is not a tool for side-wide analysis. Therefore, it’s good to test various pages of your site, as your homepage will perform differently from a blog post or a product page on your ecommerce site. Together, you’ll get a good sense of your site’s overall performance and where the bottlenecks are.

Getting the recommendation is easy, but implementing or fixing the issues is another story. The issues are prioritized, with the most pressing issues at the top. It also lists the opportunities it sees that help boost the scores of your page. The colored bar shows how many seconds you could save by implementing the improvements. Here, the red bars have the biggest impact on how your page performs.
Take action on the recommendations provided by the tool to improve your website’s performance. With PSI, you can start improving your website right away.
Key metrics evaluated by PageSpeed Insights
Some time ago, Google introduced the Page Experience algorithm update. With it came the Core Web Vitals, a set of metrics that measure the real-world user experience of a website. The Core Web Vitals include LCP, FID, and CLS. These metrics are crucial to determining how well a page scores on the test. This test aims to replicate a user’s experience loading and using a website.
Improving the Core Web Vitals of your website is essential for optimizing your website for both user experience and search engine rankings. You can ensure that your website loads quickly by improving your LCP, FID, CLS, and other key metrics. It provides users with a positive experience that will keep them on your website longer.
Some key metrics detailed
PageSpeed Insights evaluates the Page Experience of a site based on several key metrics, including:
- First Contentful Paint (FCP): This metric measures the time it takes for the first content on a page to become visible to the user. A fast FCP helps ensure that users don’t have to wait long to see something on the screen after landing a page.
- Largest Contentful Paint (LCP): This metric measures the time it takes for the largest content element on a page to become fully visible to the user. A fast LCP is crucial for a good user experience, as it indicates when the page will likely be fully loaded and ready to use.
- Cumulative Layout Shift (CLS): This metric measures the stability of a page during loading and user interaction. A low CLS score indicates that the page’s content does not shift around as it loads, providing a better user experience. The CLS forms 25% of the ranking weight.
- Interaction to Next Paint (INP): This metric measures how a page responds to user interaction by updating the screen. A fast INP helps provide a smooth user experience, ensuring that the page reacts quickly to user inputs.
- First Input Delay (FID): This metric measures the time a page responds to the first user interaction, such as clicking a button or entering text. A fast FID helps to ensure that the page reacts quickly to user inputs, providing a better user experience.
- Time to First Byte (TTFB): This metric measures the duration from when a browser requests a page until the first byte of data from the server arrives at the client. TTFB is a crucial metric for website performance and user experience as it indicates any bottlenecks in the server-side processing or if the server is taking too long to generate the content.
- Total Blocking Time (TBT): This metric calculates the time during which a website’s primary content is prevented from being displayed to users. This metric is significant as it reflects the period during which users cannot interact with the website or access its content, affecting the user experience. The TBT determines 30% of the ranking score.

PageSpeed Insights also has a Speed Index
In addition to the Core Web Vitals and these additional metrics, PageSpeed Insights also considers other factors when calculating scores. The Speed Index is a metric that gauges the perceived loading speed of a website. It offers a rating based on the speed at which the website’s content becomes visible during the loading process, from start to finish.
The Speed Index is a crucial metric to be aware of and monitor, as it demonstrates how quickly users can view and interact with the website’s content. A website that loads quickly can increase user engagement, reduce bounce rates, and improve conversions. Thus, monitoring the Speed Index score and taking action to improve it, if needed, is important to you.

The scores in PageSpeed Insights provide a general indication of how well your page does. You should not see this as the only factor determining the overall user experience. By addressing the issues identified by PageSpeed Insights, you can improve performance and provide a better user experience.
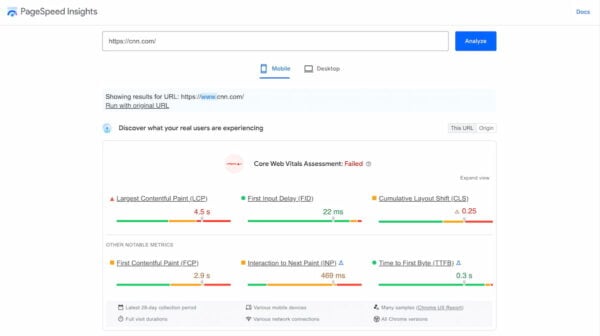
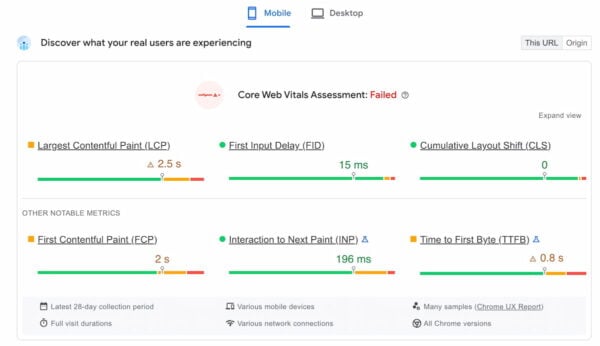
The overview screen with Web Vitals scores
Opening the results screen, you see six colored bars of The Core Web Vitals Assessment. PageSpeed Insights provides a snapshot of how well a site performs based on three important metrics, the Core Web Vitals and three experimental metrics. These metrics evaluate crucial aspects of the user experience, including loading speed, interactivity, and visual stability.

In the Core Web Vitals Assessment section, you’ll find an easy-to-understand evaluation of how the website performs for each of these metrics based on data. Further down the page, you’ll find suggestions for enhancing the website for each metric to improve the user experience.
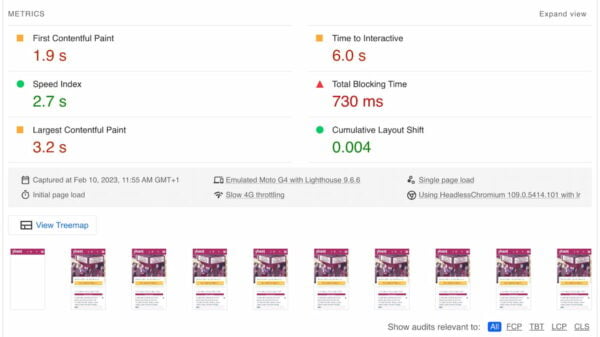
In the diagnose performance issues section, you’ll find a graphic representation of the loading process of your page. It also features scores for performance, accessibility, best practices, and SEO.
Keep an eye on these Core Web Vitals, and make a fast, responsive, and visually stable website. All of this is crucial for attracting and retaining users.
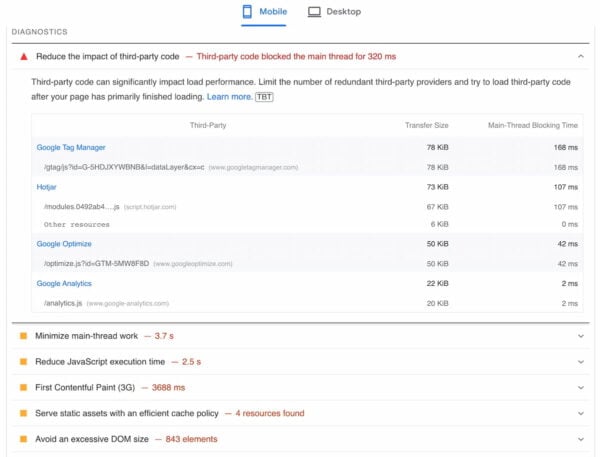
The Diagnostics screen lists improvements
The Diagnostics section in PageSpeed Insights provides in-depth insights and advice for enhancing your website. There is a lot to find here, but let’s look at a popular one as an example. One of its suggestions is to Reduce the impact of third-party code.

Third-party code refers to scripts and widgets hosted on external servers and embedded into a website. These can significantly affect a site’s performance by slowing page load times and utilizing resources.
PageSpeed Insights helps you pinpoint the third-party scripts affecting your website’s speed. You can find this in the Reduce the impact of third-party code suggestion. It displays information about each third-party script’s size, type, and effect and recommends reducing its impact.
For instance, the tool may advise minimizing non-critical third-party scripts or optimizing script loading through lazy or asynchronous loading methods. Also, hosting third-party scripts on a content delivery network (CDN) to improve loading speed by reducing latency.
Following PageSpeed Insights’ suggestions in the Diagnostics section helps you minimize the impact of these issues.
How to improve your PageSpeed Insights score
Improving the performance of your site helps improve your PageSpeed Insights score. Below you’ll find a sampling of things you can do to make your site faster. We discuss this topic in more detail in our post on page speed.
- Minimize the size of resources: The size of the resources on your website, such as images and other media, can significantly impact your website’s speed and performance. Minimizing the size of these resources can help reduce the time it takes for your website to load.
- Optimize images: Optimizing images is one of the most effective ways to make your site faster. You can optimize images by compressing them, reducing their size, and converting them to a more optimized format.
- Choose a better web host: The quality of your web host plays a critical role in the speed and reliability of your website. A good web host should provide fast and stable server resources, network connectivity, and a server location close to your target audience (with a CDN).
- Use a content delivery network (CDN): A CDN can help distribute your website’s resources across multiple servers, reducing the load on your server and making your website perform better.
- Minimize plugins: Plugins can slow down your website and negatively impact how it performs. Minimizing plugins and choosing lightweight, high-quality plugins can help improve your website’s speed and performance.
- Use lazy loading: Lazy loading is a technique that only loads images and other resources when needed rather than loading them all at once. This can help reduce the time it takes for your website to load.
By following these tips, you can improve your PageSpeed Insights score. The result is a faster, performant website that provides a better user experience and ranks higher in search results.
Conclusion
PageSpeed Insights is an invaluable tool for everyone working on the SEO of their sites. The tool provides valuable insights into how your website performs and how fast it loads. Make sure that you understand the key metrics evaluated by PageSpeed Insights. After that, optimize your website accordingly. This way, you can improve the performance, resulting in a better user experience. In turn, that might lead to higher rankings in search engines!
The post Google PageSpeed Insights helps make your site faster appeared first on Yoast.



