
Hello. I’m Takuya Matsuyama from Osaka, Japan, an indie developer making a Markdown note-taking app called Inkdrop.
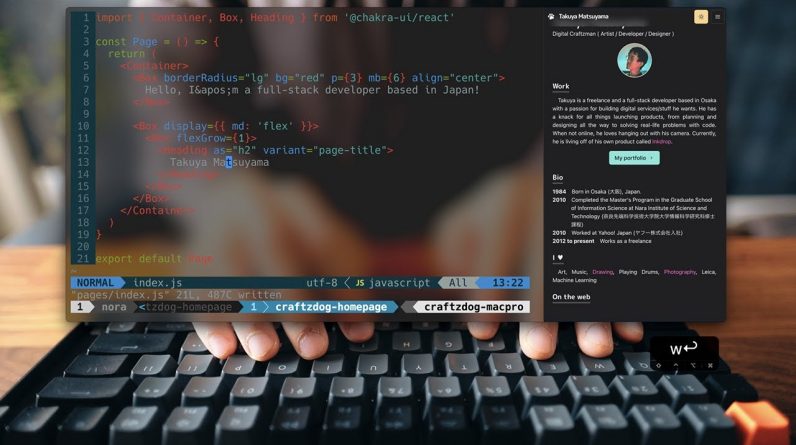
In this video, I share how I built my portfolio website using Next.js, Chakra UI, Framer Motion, and Three.js.
I hope you enjoy it!
▶ Check out my product: Inkdrop – Markdown note-taking app
https://www.inkdrop.app/?utm_source=devaslife&utm_medium=youtube&utm_campaign=vlog&utm_content=bSMZgXzC9AA
▶ Visit my homepage
https://www.craftz.dog/
▶ Source code
https://github.com/craftzdog/craftzdog-homepage
▶ My dotfiles
https://github.com/craftzdog/dotfiles-public
▶ My terminal set up
▶ My NeoVim set up
▶ My recording equipments
* Video editing: Final Cut Pro X
* Camera: Fujifilm X-T4
* Mic: Zoom H1n
* Slider: SliderONE v2
* Terminal: Hacked Hyper – https://dev.to/craftzdog/getting-side-by-side-preview-in-a-terminal-app-hyper-20ii
Follow me online here:
▶ Twitter https://twitter.com/inkdrop_app
▶ Blog https://blog.inkdrop.app/
▶ Instagram https://instagram.com/craftzdog
▶ Subscribe Newsletter http://eepurl.com/dNgJo6
Credits:
▶ BGM: Epidemic Sound https://www.epidemicsound.com/referral/p96aa8/
0:00 Digest
01:27 Create a new project
02:51 Configure the project (ESLint, Prettier, etc)
05:06 Create index page
07:35 Integrate with Chakra UI
11:16 Go to a cafe!
12:00 Add a navigation bar
27:05 Support dark theme
34:17 Change font
35:21 Add my profile image
37:43 Add animated profile sections
40:04 Add my bio
45:19 Animate the toggle theme button
47:02 Add ‘works’ page
54:36 Implement page transitions with Framer Motion
58:42 Add 3D voxel dog with Three.js
01:16:36 Back to my home and fix dog’s top margin
01:17:01 Customize 404 page
01:19:19 Add work detail pages
01:27:01 Add ‘Posts’ page
01:30:15 Add social media links
01:36:07 Deploy the website on Vercel
01:38:07 Deploy successful 🎉
#codewithme #ASMR #codingtutorial